Mi SciELO
Servicios Personalizados
Articulo
Indicadores
-
 Citado por SciELO
Citado por SciELO
Links relacionados
-
 Similares en
SciELO
Similares en
SciELO
Compartir
Revista Cubana de Ciencias Informáticas
versión On-line ISSN 2227-1899
Rev cuba cienc informat vol.7 no.3 La Habana jul.-sep. 2013
ARTÍCULO ORIGINAL
Mando a distancia virtual usable para la interacción con la televisión ubicua
Virtual remote control usable for interaction with television ubiquitous
Francisco Javier Burón Fernández1*, Raúl Román Peña2, Enrique García Salcines3, José Miguel Ramírez Uceda4, Carlos de Castro Lozano5
1SocialBro, España, 14001 Córdoba, javierburon@socialbro.com
2Universidad de Córdoba, España, Glorieta de los Países Bálticos s/n 14014 Córdoba, raul.romanp@gmail.com
3Universidad de Córdoba, España, egsalcines@uco.es
4Universidad de Córdoba, España, jmiguelramirez@gmail.com
5Universidad de Córdoba, España, carlos@uco.es
RESUMEN
La televisión interactiva es ya una realidad, por lo que sea hace necesario crear nuevas formas de interacción más intuitivas y transparentes al usuario final. En el presente trabajo se propone un nuevo modelo de interacción para mandos a distancia virtuales utilizando teléfonos inteligentes (smartphones) y tabletas. El modelo sigue un diseño centrado en el usuario, intuitivo y que permite una comunicación transparente entre el usuario y la televisión en un entorno de doble pantalla. Para medir el grado de usabilidad de los prototipos desarrollados, se realizaron pruebas reales con usuarios en un contexto de tiempo relajado. Estas sesiones fueron grabadas para generar indicadores cualitativos mediante observaciones empíricas, encuesta y entrevistas.
Palabras clave: diseño para todos, IPTV, mando a distancia, servicios ubicuos, TV interactiva, usabilidad.
ABSTRACT
The Interactive television is already a reality, so it is necessary to create new WAYS of interaction more intuitive and transparent to the end user. In this paper we propose a new interaction model for virtual remote controls using smart phones and tablets. The model follows a user centered design, allowing intuitive and transparent communication between the user and the television in a dual screen enviroment. In order to measure the degree of usability, the prototypes developed were tested with real users in a context of time relaxing. These sessions were recorded to generate qualitative indicators using empirical observations, surveys and interviews.
Key words: design for all, IPTV, interactive TV, remote control, ubiquitous services, usability.
INTRODUCCIÓN
Durante los últimos años se ha producido un aumento constante de las capacidades de conexión en red de los dispositivos electrónicos. Esto es válido para dispositivos de usos múltiples, tales como ordenadores y PDAs, así como para los equipos dirigidos a aplicaciones específicas, tales como televisores y teléfonos. Hoy en día, la mayoría de los dispositivos son capaces de consumir contenidos multimedia basados en el protocolo IP y a través de Internet: video bajo demanda, televisión a través de IP (IPTV) con smart TV, videoconferencias, videojuegos, entre otros.
Las redes de acceso inalámbrico como WLAN, WMAN, 3G, Bluetooth ya garantizan una conectividad continua de los dispositivos portátiles introduciendo un nuevo reto en la forma de interacción teniendo en cuenta la movilidad (Mangialardi, Rapuzzi and Reppeto, 2009). En este sentido, toma especial importancia la creación de nuevos escenarios de computación ubicua (Mattern and Sturm, 2002) en los que el usuario pueda interactuar de manera sencilla e intuitiva con dos o más dispositivos al mismo tiempo, pudiendo transferir información de uno a otro. Llevado al campo de la televisión ha dado lugar a un nuevo concepto denominado televisión ubicua (Burón et. al, 2011), que sugiere un conjunto de escenarios en los que el contenido multimedia no está localizado en un dispositivo concreto ni limitado en el tiempo. Podemos imaginar smartphones y tabletas conectados a televisores para controlar el contenido y también para moverlo de una pantalla a otra. Es lo que se conoce como “session mobility” (Más et. al, 2008).
Por otra parte, el mando a distancia ha sido la forma más común de interactuar con la televisión. Durante muchos años, la usabilidad de los mandos a distancia ha sido y sigue siendo muy discutible. En nuestros hogares existen tantos mandos como aparatos electrónicos. La realidad es que en la mayoría de los casos la gente no suele usar más del 33% de los botones. El resto de los botones solo consiguen confundir al usuario.
En el presente trabajo se propone un nuevo modelo de interacción para mandos a distancia virtuales en teléfonos inteligentes y tabletas. El modelo sigue un diseño centrado en el usuario, intuitivo y que permite una comunicación transparente entre el usuario y la televisión en un entorno de doble pantalla (Hutchings et. al, 2004 ). Para medir el grado de usabilidad, se realizaron pruebas reales con usuarios en un contexto de tiempo relajado. Estas sesiones fueron grabadas para generar indicadores cualitativos mediante observaciones empíricas, encuesta y entrevistas.
Antecedentes
Durante muchos años, la usabilidad de los mandos a distancia ha sido y sigue siendo muy discutible. En nuestros hogares existen tantos mandos como aparatos electrónicos (Figura 1). En el salón de una familia común se puede encontrar varios aparatos: televisión, DVD, equipo de música, satélite, set-top box, consola de videojuegos, etc. La mayoría de estos mandos siguen el mismo patrón: infinidad de botones con formas parecidas, tamaños pequeños y letreros difíciles de leer o comprender que confunden al usuario. Un claro ejemplo está en tres botones que pueden aparecer en un mando corriente de televisión: “guide”, “info” y “help” (Nielsen, 2012).
Es necesario por tanto, crear nuevas formas de interacción más intuitivas. Existen algunas aproximaciones que tratan de mejorar la interactividad con el usuario, aunque cuentan con una limitación clave para el usuario.
La necesidad de adquirir productos adicionales. Estas soluciones son válidas únicamente para el dominio del producto en cuestión. No existe un producto estándar de este calibre que pueda usar cualquier persona sin necesidad de comprar un dispositivo o software adicional.
Este es el caso del mando de la consola de videojuegos Wii de Nintendo. Su atractivo radica en la capacidad de detección de movimiento en el espacio y la habilidad de apuntar hacia objetos en la pantalla. Un estudio heurístico realizado en 2010 califica este mando de uso muy intuitivo por personas de todas las edades y tipos (Troy, 2010). Destaca su diseño minimalista. Supera cada una de las 10 reglas heurísticas (Nielsen, 2012).
En otros casos, se trata de dispositivos que proporcionan captura de movimiento de todo el cuerpo en 3D, reconocimiento facial, reconocimiento de voz, etc (Figura 2). Productos que ofrecen esta tecnología son Kinect (Kinect, 2012), Wii MotionPlus (2012), o Smart Interaction (2012). En este tipo de control el mando a distancia es la propia persona, que puede comunicarse directamente con la televisión.
Por otro lado, en los últimos años están proliferando dispositivos llamados set-top box que se conectan a un televisor compatible o incluso, que vienen ya integrados en ellos, y que aumentan las posibilidades de interacción, conectividad y entretenimiento. Estos dispositivos añaden un software con una interfaz de usuario que convierten la televisión en un centro de aplicaciones y permiten al usuario la navegación y la conectividad a internet. La televisión se convierte en un PC media center con IPTV (Internet Protocol Television) para la distribución multimedia de señales de televisión o vídeo usando conexiones de banda ancha sobre el protocolo IP.
Los dispositivos móviles como smartphones y tablets ya poseen pantallas capacitivas sensibles al tacto. Estas pantallas capturan la interacción de los dedos del usuario con el dispositivo. La nueva especificación del lenguaje posee una serie de eventos que permite abrir una aplicación web en un móvil y capturar esa interacción como si fuese una aplicación nativa. Es posible, entre otras muchas cosas, capturar la posición de uno o varios dedos en cualquier momento (Smus, 2011).
Aunque muchas de estas tecnologías suponen una revolución para la experiencia de usuario en su interacción con los sistemas Smart TV, las nuevas tecnologías móviles no están siendo aprovechadas para este propósito. Los teléfonos inteligentes y las tabletas son ya mundialmente aceptados y pueden jugar un papel importante en el mundo de la televisión ubicua. Además, muchos de los dispositivos de control mencionados poseen controles sofisticados y complejos, con una baja usabilidad provocando que los usuarios medios tengan problemas para entender y manejar la televisión. Otra de las limitaciones de los sistemas existentes radica en su infraestructura cerrada. Se necesitan suscripciones, adquirir aparatos e instalar aplicaciones en los móviles para el control virtual.
Respecto al software, la nueva versión 5 de HTML contiene elementos dedicados ampliamente a mejorar la experiencia del usuario en las páginas web, haciendo más fácil al diseñador poder agregar elementos de audio, video. HTML5 ofrece nuevas etiquetas y APIs, creando un lenguaje mucho más potente con funciones nativas para las que antes se necesitaban plugins o librerías externas. Además, en la especificación se define un mecanismo basado en eventos bajo una API Javascript para las funciones de arrastrar y soltar “Drag & Drop”. Este sistema permite marcar cualquier tipo de elemento para que se pueda arrastrar “draggable” (Scmitt and Simpson, 2011 ). La especificación WebSocket define una API que establece una conexión tipo socket entre un navegador web y un servidor. Es decir, se crea una conexión cliente/servidor persistente full duplex, donde cualquier parte puede comenzar una comunicación (Ubl and Kitamura, 2012).
Teniendo en cuenta los problemas descritos en el apartado anterior, el presente trabajo intenta abordarlos desde el punto de vista de la usabilidad, remarcando al usuario final como centro del análisis diseño y prototipado. El trabajo se centra en el contexto de la televisión ubicua y cómo las nuevas tecnologías pueden ser de utilidad a los usuarios.
MATERIALES Y MÉTODOS
Arquitectura del sistema
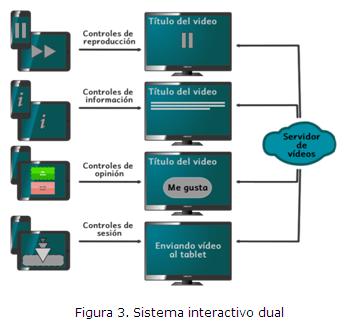
El sistema a desarrollar se compone de varios prototipos funcionales en el entorno de la televisión ubicua. Está compuesto por dos subsistemas principales, la televisión y el control remoto. En la figura 3, se representan las distintas acciones que se pueden realizar desde el subsistema control remoto (teléfonos inteligentes y tabletas) para interactuar con el subsistema televisión a través de los siguientes controles: a) reproducción; b) información; c) opinión; d) sesión.
Las capacidades mencionadas generan un nuevo sistema interactivo dual que permite ver y controlar la televisión desde un dispositivo táctil con pantalla a través de gestos táctiles con movimientos que evitan perder la atención sobre el contenido.
A continuación se describen los subsistemas principales.
Subsistema televisión
Este subsistema se encarga de proveer contenidos y recibir las órdenes del control remoto, visualizando en todo momento lo que el usuario está haciendo, en una capa visual por encima del contenido en sí. La televisión se encuentra en constante escucha hasta que un nuevo dispositivo control remoto se enlaza a ella.
Subsistema control remoto
Este subsistema se enlaza a una televisión para cargar el contenido en ella y controlarlo. El control remoto se usa como mando a distancia, reuniendo unos controles.
A continuación se describen los controles básicos que se proponen:
• Play / Pausa: posibilidad de reproducir y pausar un vídeo.
• Avanzar / Retroceder vídeo: posibilidad de avanzar y retroceder la reproducción de un vídeo.
• Navegar por la lista de vídeos: posibilidad de visualizar la lista de reproducción y navegar por ella.
• Cambiar vídeo en reproducción: posibilidad de seleccionar un vídeo de la lista de reproducción y reproducirlo.
• Ver información: posibilidad de mostrar la información relevante de un vídeo. Título, autor, duración, descripción, etc.
• Controles sociales:
o Opinar: posibilidad de valorar un vídeo según tus gustos y preferencias.
• Controles “traspaso de sesión”:
o Traer vídeo: posibilidad de trasladar la sesión desde la televisión hacia el dispositi poder así seguir visualizando el contenido desde la pantalla del dispositivo de control remoto.
o Extender vídeo: posibilidad de trasladar la sesión desde el dispositivo control remoto hacia una televisión conectada al sistema para visualizar los contenidos en ella y controlarlos a distancia desde el dispositivo móvil.
Metodología
A menudo, un mal enfoque en el desarrollo de proyectos de ingeniería produce productos de baja o nula usabilidad. El ejemplo más claro en relación se encuentra en los mandos a distancia comunes. Teniendo en cuenta que la televisión es algo tan ampliamente extendido, se entiende que los usuarios finales de sus productos pueden ser ingenieros, fontaneros, amas de casa y personas de cualquier edad, incluyendo niños y ancianos. Es lógico pensar, que lo más importante y a la vez, la variable más complicada de tratar es la del usuario final. Es necesario por tanto usar una metodología de proyectos distinta, centrada en el usuario.
El proceso de ingeniería de la usabilidad es un método que engloba el proceso clásico de ingeniería del software, como un paso más dentro de un proceso cíclico donde, en cada iteración se produce un prototipo. Cada prototipo se evalúa con usuarios y son ellos los que marcan las pautas para redefinir los siguientes requisitos a analizar.
Al igual que los prototipos que se vaya creando en las distintas iteraciones, las evaluaciones tienen una importancia similar en este proyecto. El objetivo es reunir un conjunto de usuarios finales diferente para cada iteración y tomar decisiones que afectan a la siguiente fase. Para las evaluaciones se tendrán en cuenta los estándares formales de usabilidad ISO 9241, 13407, 9126 y 14598, orientados al proceso y al producto. Con ellos se podrán realizar medidas objetivas de calidad en términos de eficiencia, satisfacción facilidad de aprendizaje, atractivo, productividad, experiencia de usuario, etc. Estos estándares proporcionan un marco de trabajo para evaluar la calidad de todo tipo de producto software e indican los requisitos de medición, parámetros y el proceso de evaluación (Granollers and Lorés, 2015).
Es necesario por tanto, generar un conjunto de prototipos dentro de la televisión ubicua, de menor y mayor fidelidad, y estudiarlos ampliamente para sacar conclusiones desde las primeras iteraciones del proceso de desarrollo. Este proceso está ampliamente estudiado y sigue unas directrices que tienen como fin último generar productos usables. A grandes rasgos, estos prototipos tendrán como objetivo ser un sistema que permita la visualización y control de contenido audiovisual.
El proceso de desarrollo constó de 10 ciclos o iteraciones, a través de las cuales, lo que comienza como una idea, va evolucionando y aumentando en complejidad. Cada ciclo produce un prototipo que es evaluado. Una vez evaluado el prototipo, se analizan los resultados que sirven como entrada de la siguiente iteración.
Se comienza con un prototipo simple en papel, con escasos requisitos, terminando con un prototipo software totalmente funcional y que sufre una exhaustiva evaluación. El proyecto no tiene, en su última iteración, el fin del proceso de desarrollo, ya que la metodología usada permite extender el recorrido cuanto sea considerado por los desarrolladores. En cualquier caso, los objetivos definidos al principio del trabajo han marcado los requisitos de finalización del proceso, resultando este en 10 ciclos (prototipos).
Tecnologías
El entorno hardware de las pruebas se resume en una serie de dispositivos táctiles para enlazarse a la televisión según los distintos escenarios a estudio. En concreto, se hace uso de un teléfono inteligente y una tableta. El auge de estos dispositivos en la sociedad moderna, hace imprescindible el análisis de su impacto en el entorno de la televisión ubicua.
En cuanto al software, se desarrolló una aplicación web basada en la tecnología HTML5. La interfaz del control remoto será diseñada basada en patrones de teléfonos móviles, tratando de dar un aspecto visual cercano a una aplicación de escritorio. Se utilizará el framework Sencha Touch (Sencha Touch, 2012) para las vistas de los prototipos finales, aunque en el recorrido del proyecto será necesario el uso de aplicaciones para el diseño de bocetos y prototipos de baja y media fidelidad, como el software Balsamiq Mockups (Balsamiq Mockups, 2012).
Como servidor se usará el framework Node.js (2012). Se pretende conseguir una interfaz visualmente atractiva, intuitiva, de fácil aprendizaje y en definitiva, usable. En la figura 4, se muestra el conjunto de tecnologías utilizadas.
RESULTADOS Y DISCUSIÓN
Evaluación
Se seleccionaron un conjunto de 10 personas que no conocían el sistema. Uno a uno, fueron pasando por cada uno de los procesos de evaluación. Según la metodología de evaluación se realizaron las siguientes pruebas:
a) Formulario previo: Los usuarios una vez dado su consentimiento para las pruebas, rellenaron un formulario previo, donde responden a preguntas sobre su formación, edad, ocupación y su relación con las tecnologías que van a utilizar: móviles de última generación con pantalla táctil y tablets.
b) Logging y Test Retrospectivo: A continuación los usuarios son grabados mientras utilizan el prototipo. En esta prueba, los usuarios se sientan cómodamente frente a un televisor y se les da el dispositivo portátil para que carguen el prototipo y comiencen a usarlo sin recibir ninguna indicación previa sobre su uso, más que la descripción leída en el informe de consentimiento. Esta prueba es grabada con dos cámaras. Una de ellas enfoca de frente al usuario y otra grabando la pantalla de televisión.
Para esta prueba se tienen dos dispositivos: un iPod Touch y un iPad 3. Cada usuario realiza dos pruebas:
Prueba 1: el usuario prueba el prototipo manejando el iPad3 para el control remoto. La prueba comienza resolviendo el tutorial interactivo y automáticamente se pasa al manejo real del dispositivo. La prueba dura unos 15 minutos.
Prueba 2: el mismo usuario, pasado un tiempo prudencial de 20 a 30 minutos, realiza la misma prueba, con el dispositivo iPod Touch. En esta ocasión no se realiza el tutorial interactivo, sino que se pasa directamente al manejo normal del prototipo. Tras finalizar las sesiones de evaluación, se deben revisar las grabaciones para analizar el comportamiento de los usuarios y sacar conclusiones.
c) Cuestionario: Una vez agotado el tiempo de la grabación, se da a los usuarios un cuestionario que es rellenado en el momento. Existe un cuestionario para la prueba con el smartphone y otro para el tablet. Los cuestionarios han sido confeccionados con dos tipos de preguntas:
Preguntas de tipo escalar: se realizan preguntas que el usuario puede contestar marcando una escala del 1 (nada de acuerdo) al 5 (completamente de acuerdo).
Preguntas abiertas: son preguntas que dejan un hueco para que el usuario escriba impresiones personales sobre diferentes cuestiones. Las preguntas tienen que ver con el grado de comodidad, la facilidad de uso, la experiencia de usuario o el nivel de atención a la televisión.
d) Entrevista: Las entrevistas completan el cuestionario. Se pregunta personalmente algunas cuestiones y se conversa sobre dudas o inquietudes acerca del prototipo.
Resultados
Para la realización de las pruebas, se seleccionó un conjunto de personas de diferentes edades, ocupaciones y estudios, distintos para cada iteración. En primer lugar los usuarios realizan la sesión con el dispositivo tableta y posteriormente con el teléfono inteligente. Cada sesión dura 15 minutos. Previamente ya se les ha explicado a cada usuario, los distintos gestos táctiles para el control del sistema interactivo.
La figura 5 muestra cómo fueron evolucionando los tiempos de aprendizaje respecto a cada iteración utilizando el test retrospectivo. De manera general se puede observar una curva descendente en los tiempos indicando que a medida que avanzaba el desarrollo, la usabilidad mejoraba. No obstante, los resultados del prototipo 4 muestran un retroceso en el tiempo de aprendizaje. Este hecho coincidió con la utilización en el prototipo 4 de gestos multitáctiles con más de un dedo que provocó cierta confusión en el usuario final. Por tanto, el prototipo 4, constituyó un punto de inflexión en el rediseño de las interfaces, reemplazando los gestos multitáctiles, por un nuevo diseño basado en gestos simples con desplazamiento de un solo dedo.
A continuación en la figura 6, se muestran los resultados del cuestionario realizado a los usuarios en la iteración 10.
Los resultados demostraron que el nivel de satisfacción es más alto en el teléfono inteligente. Esto es debido a las diferencias de tamaño y manejabilidad del teléfono respecto a la tableta. Los usuarios prefieren manejar la televisión con una sola mano y un dispositivo más ligero como el teléfono.
Los gestos táctiles se han ido modificando y mejorando en cada iteración, dando como resultado en la iteración 10, el siguiente conjunto de gestos táctiles y que constituye una de las principales aportaciones de este artículo (figura 7).
A continuación se detallan los gestos resultantes y su representación:
-
Play / Pausa: se representa con una única estrella y significa que el usuario puede pausar o reproducir simplemente tocando cualquier punto de la pantalla.
-
Avanzar / Retroceder vídeo: el usuario puede avanzar o retroceder un video, manteniendo pulsado con el dedo sobre el borde izquierdo o derecho respectivamente.
-
Cambiar de video: el usuario puede navegar por la lista de videos deslizando el dedo a izquierda o derecha para seleccionar el video en cuestión.
-
Ver Información / Opinar: el usuario muestra información adicional del video deslizando el dedo hacia abajo o hacia arriba para votar u opinar sobre el video en cuestión.
-
Controles “traspaso de sesión”: Estas se realizan manteniendo pulsado el dedo sobre la pantalla hasta que aparezca el icono
-
Traer video: posibilidad de trasladar la sesión desde la televisión hacia el dispositivo con el que se está controlando para poder así seguir visualizando el contenido desde la pantalla del dispositivo de control remoto.
-
Extender vídeo: posibilidad de trasladar la sesión desde el dispositivo control remoto hacia una televisión conectada al sistema para visualizar los contenidos en ella y controlarlos a distancia desde el dispositivo móvil.
CONCLUSIONES
Las conclusiones del test retrospectivo, revelaron los problemas que tenían ciertos usuarios con algunos de los gestos. Una vez aprendidos, eran retenidos sin problemas pero el proceso de aprendizaje les era costoso.
Si se analizan los vídeos, se observa la curva de aprendizaje de los usuarios. Se puede observar como los usuarios terminan la prueba del tablet, sabiendo usar perfectamente el prototipo. Cuando llega el momento de la segunda prueba, con el smartphone, ya saben usarlo. Disfrutan más y están más relajados. Se observa que apenas miran al dispositivo móvil y que, al poder usarlo con una sola mano, no pierden la atención a la pantalla de televisión.
El modelo de control remoto es el clásico de los mandos a distancia. En los cuestionarios, aunque el control del tablet tiene una alta puntuación, se ve superado por el smartphone. Todo el mundo está más familiarizado con los smartphones y con el modo de uso con una mano al estilo de siempre. Es lógico que los usuarios se sientan más relajados con este modelo.
Esta evaluación, con las importantes mejoras en el apartado de interacción, estética y aprendizaje, ha logrado “hacerse entender” ante un grupo heterogéneo. Es de destacar entre los usuarios existían personas que no habían usado un dispositivo táctil jamás, ni tan siquiera un ordenador de sobremesa. Tras realizar 10 iteraciones en el modelo de proceso de la usabilidad, se ha obtenido un prototipo estable y de cierta envergadura. Las evaluaciones realizadas han sido una fuente incesante de datos e ideas, aunque la filosofía de diseño evolutivo ha marcado el modo en que se han realizado los cambios en los sistemas. Durante el desarrollo general del proyecto se han acumulado ideas y funcionalidades desde la perspectiva de prototipo. Este proyecto no pretende lanzar una aplicación de usuario, instalable o accesible en el mercado. El objetivo de los prototipos ha sido la continua evaluación y mejora de la experiencia de usuario. Una vez que se ha conseguido un prototipo estable, se puede abrir el abanico de aplicaciones, y se puede tensar en la integración de esta idea en otros sistemas.
REFERENCIAS BIBLIOGRÁFICAS
Balsamiq Mockups. Noviembre de 2012. Disponible en: http://www.balsamiq.com/products/mockups. Consultado el: Noviembre de 2012.
Burón F.J, de Castro, C., García, E., Sainz, B., Ramirez, J., Chorianopoulos, K.: New Approaches on iTV: Usability and Mobility Issues. Advances in Dynamic and Static Media for Interactive Systems: Communicability, Computer Science and Design. HandBook.ISBN: 978-88-9647108-1. 2011.
Granollers, T., Lorés, J.: La Ingeniería de la Usabilidad y de la Accesibilidad Aplicada al Diseño y Desarrollo de Sitios Web”, Departament Informàtica, Universitat de Lleida, Campus de Cappont, 2004.
Hutchings, D. R., Smith, G., Meyers, B., Czerwinski, M., and Robertson, G.:Display space usage and window management operation comparisons between single monitor and multiple monitor users. In Proceedings of the Working Conference on Advanced. Visual interfaces. AVI '04. ACM, New York, NY, pp. 32--39. 2004.
Kinect Disponible en: http://www.xbox.com/es-ES/Kinect. Consultado el: Noviembre de 2012.
Mangialardi, S., Rapuzzi, R. and Reppeto, M.: Streaming Multimedia Contents to Nomadic Users in Ubiquitous Computing Environments.INFOCOM Workshops 2009, IEEE. pp. 1-6.2009.
Más I., Berggren V. Jana R., Murray J., Rice C.:IPTV Session Mobility. Communications and Networking in China, 2008. ChinaCom 2008. pp. 903--909. 2008.
Mattern, F. and Sturm, P.: From distributed systems to ubiquitous computing - the state of the art, trends, and prospects of future networked systems. Proceedings of the Symposium on Trends in der Informationstechnologie am Beginn des 21. Jahrhunderts, pages 109-134. 2002.
Nielsen J.:Remote Control Anarchy. Disponible en: http://www.useit.com/alertbox/20040607.html Jakob Nielsen’s Alertbox. Consultado el: agosto de 2012.
Nielsen, J.:Ten Usability Heuristics. Disponible en:http://www.useit.com/papers/heuristic/heuristic_list.html Useit. Consultado el: Noviembre de 2012.
Node.js. Disponible en: http://nodejs.org/ Consultado el: Noviembre de 2012.
Scmitt C., Simpson, K.: HTML5 Cookbook. Solutions & Examples for HTML5 Developers. Ed: O'Reilly Media. Pages: 284. November 2011.
Sencha Touch. Disponible en: http://www.sencha.com/products/touch. Consultado el: Noviembre de 2012.
Smart Interaction. Disponible en: http://www.samsung.com/es/article/. Consultado el: Noviembre de 2012.
Smus, B.:Multi-Touch Web Development. 2011. HTML5Rocks. Disponible en: http://www.html5rocks.com/en/mobile/touch Consultado el: Noviembre de 2012.
Troy, J.: Wii Remote Usability Heuristics. 2010.
Ubl, M., Kitamura, E.:Introducción a los websockets. Incorporación de sockets a la web. HTML5Rocks. Disponible en: http://www.html5rocks.com/es/tutorials/websockets/basics. Consultado el: Noviembre de 2012.
Wii MotionPlus. Disponible en: http://www.nintendo.es/NOE/es_ES/games/wii. Consultado el: Noviembre de 2012.
Recibido: 11/03/2013
Aceptado: 06/09/2013