Mi SciELO
Servicios Personalizados
Articulo
Indicadores
-
 Citado por SciELO
Citado por SciELO
Links relacionados
-
 Similares en
SciELO
Similares en
SciELO
Compartir
ACIMED
versión impresa ISSN 1024-9435
ACIMED v.12 n.6 Ciudad de La Habana nov.-dic. 2004
Arquitectura de información y usabilidad: nociones básicas para los profesionales de la información
Lic. Antonio Montes de Oca Sánchez de Bustamante1
Resumen
Se describen los antecendentes y se definen las nociones de "arquitectura de información" y "usabilidad". Se tratan detalladamente ciertos aspectos relacionados con la organización de la información como son: la ambigüedad, la heterogeneidad y la homogeneidad; se proponen recomendaciones sobre como organizar la información en sitios web e intranets. Se realiza un grupo de consideraciones sobre los diferentes esquemas y estructuras de organización de la información existentes. Se realiza un recorrido por los sistemas de navegación y sus distintos tipos. Finalmente, de desarrolló una guía de estilo para la evaluación de la arquitectura de información y la usabilidad de los sitios. Se establecen y
explican los pasos elementales para el diseño y evaluación de los productos de información creados para el World Wide Web (WWW).
Palabras clave: Arquitectura de información, usabilidad, organización de la información, sistemas de navegación, webs, intranets, guía de evaluación.
Abstract
The background is described and some notes on "information architecture" and "usability". Some aspect related to information arrangement such as ambiguity, heterogeneity, and homogeneity are analized in detail, some recomendation for the information arrangement in web sites and intranets are also given. Some consideration regarding the schemes and structures of arrangement information are carried out. An overview of the different kinds of browsing systems are offered. Finally a style guide of information arrangement and web sites use is developed. The main steps of the design and assessment of information products created for the World Wide Web are established.
Key words: Information architecture, usability, information roganization, browsing systems, webs, intranets, assessment guide.
El surgimiento de Internet en los años 60, la proliferación de las redes internas universitarias (intranets) y su posterior absorción por parte de ARPANET, que creó un estado de conexión nacional a nivel académico, universitario y científico en los Estados Unidos; la creación del revolucionario hipertexto y del HTTP, un protocolo de comunicación útil para enlazar los disímiles medios computarizados existentes; así como el desarrollo del conocido HTML y sus sucesores, posibilitaron, a partir de los años 90, la aparición de una cantidad abrumadora de recursos útiles de información en la red: revistas electrónicas, sitios, portales, buscadores, etcétera.
Junto a ellos, sin embargo, han proliferado productos inconsistentes, sin una organización coherente de la información y que generan un proceso de recuperación sumamente difícil para sus usuarios.
La arquitectura de información, cuyo propósito es la búsqueda de mejores diseños para la presentación de la información y su comprensión, así como la usabilidad, que estudia el conjunto de características del diseño y funcionamiento de una interfaz de usuario, para obtener una correcta operación y comprensión de los contenidos, son disciplinas cuya actividad está dirigida a lograr la máxima satisfacción del usuario durante el proceso de interacción con los productos de información. Una información estructurada y coherente, sin dudas, facilita, tanto su consulta como el proceso de asimilación e introducción en la práctica.
Ambas disciplinas surgieron y, a menudo, se estudian por separado. Sin embargo, son complementarias: los primeros (los contenidos) son la columna vertebral del producto de información y la segunda, (la interfaz) es el medio por donde se llega a ellos. Por ello, y conocida la necesidad de los profesionales de la información de dominar los elementos básicos para un diseño correcto y coherente de los contenidos y de la interfaz de usuario que integrarán los productos para el WWW, se decidió:
- Compilar y analizar los elementos medulares que establecen las disciplinas de arquitectura de Información y usabilidad y que inciden en el desarrollo de productos de información para el World Wide Web.
- Proponer una serie de pasos elementales para guiar el desarrollo y la evaluación de productos de información para el WWW.
Métodos
Con vistas a identificar la literatura disponible sobre el tema objeto de estudio, se consultaron los motores de búsqueda Google, Yahoo, Altavista, entre otros. Una vez recuperados los documentos existentes en dichos servicios, se procedió a su revisión con el propósito de determinar su relevancia a los objetivos docentes de la presente contribución.
Arquitectura de información
Antecedentes
En 1989, Tim Berners-Lee, un especialista del Laboratorio Europeo de Física de Partículas (CERN), desarrolló un conjunto de especificaciones para facilitar el acceso a sus bases de datos. Estas se denominaron protocolo de transferencia de hipertexto (HTTP) y posibilitaba acceder a documentos que contenían enlaces con otros documentos, ello simplificó la localización de información. A partir de este protocolo, nació World Wide Web (WWW), y se popularizó finalmente Internet, debido a la variedad y versatilidad de las páginas, aunque sólo se trate de uno de sus servicios.1
Desde aquel entonces, el número de páginas aumenta cada día y se calcula que crecen en alrededor de 50 páginas y 500 enlaces sólo durante el tiempo que toma leer una sencilla oración. La dinámica de la tecnología de la información obliga a perfilar el intelecto en relación con los contenidos y la forma de presentarlos en el Web, debido a la incorporación constante de un elevado número de usuarios de todo tipo a la red.1
Internet presenta un componente administrativo, uno tecnológico y otro humano. Se puede afirmar entonces, que Internet es una red o sistema de comunicación. "Puede aseverarse que los problemas que han de estudiarse en un sistema de comunicación se relacionan con la cantidad de información y la capacidad del canal de comunicación para su difusión y recuperación y si se estudia el fenómeno de Internet y de toda la información que ella contiene, se encuentra que sus principales dificultades radican en que no siempre es posible recuperar la información existente sobre un tema determinado porque no se realiza un adecuado proceso de clasificación e indización o se dificulta la recuperación de la información ubicada en una página web por una inadecuada organización de los contenidos. Es precisamente de esta organización de los contenidos en los sitios web que se ocupa la llamada Arquitectura de la Información (AI).1
Definiciones
Con respecto a la AI, Wurman se refirió a ella como: "… La ocupación profesional emergente del siglo XXI, dedicada a las necesidades de la era, enfocada a la claridad, entendimiento humano y la ciencia de organización de la información…".2 Edward Tufte, por su parte, la define como "… el diseño de la presentación de la información para facilitar su entendimiento…".3
Rosenfeld y Morville, afirman que es la actividad que: "… Clarifica la misión y visión del sitio, y equilibra las necesidades del patrocinador y de la audiencia…", "…determina el contenido y funcionalidad que el sitio dispondrá…", "… especifica cómo los usuarios encontrarán la información al definir su organización, navegación, etiquetado y sistemas de búsqueda…", "… mapea como el sitio se va a acomodar al cambio y el crecimiento en el tiempo…"4
James Garret, Jesse, en "Elements of user experience", establece que la "Arquitectura de información es el diseño estructural del espacio informacional para facilitar el acceso intuitivo a los contenidos." 5
Richard Saul Wurman fue el primero en utilizar el término "arquitectos de la información". Wurman los definió como: "… personas que organizan los patrones inherentes en los datos, que hacen claro lo complejo…". "… una persona que crea el mapa o la estructura de información que permite a otros encontrar su camino personal al conocimiento…". 2
Un arquitecto de información debe reunir un mínimo de conocimientos procedentes de diferentes disciplinas, entre ellos se encuentran:
- Diseño gráfico: No implica ser diseñador gráfico, ni dominar por completo una herramienta de diseño. Se refiere a la habilidad de establecer relaciones entre los elementos visuales y determinar su total integración dentro del Web.
- Documentación e información: la documentación se basa en el estudio y creación de medios de acceso a la información, así como determinar la forma más apropiada de organizarla para garantizar su posterior recuperación. Estos son métodos adecuados para iniciar una arquitectura de información
- Periodismo: la habilidad para comunicar y escribir es inherente a esta profesión. Deben considerarse las diferencias entre los estilos de redacción para Web y papel.
- Marketing: los conocimientos sobre investigaciones de usuarios o audiencias, así como la identificación de segmentos atractivos del mercado constituyen la labor diaria de estos especialistas. El Web como producto no puede permanecer ajeno e ello.
- Informática: resulta de suma importancia el conocimiento del entorno tecnológico del Web. A partir de ello, pueden establecerse limitantes y definir el alcance de las prestaciones que se desean implementar en el sitio.
- Ingeniería en usabilidad: comprende la habilidad y los métodos para evaluar el funcionamiento del sistema, desde la curva de aprendizaje hasta los errores más frecuentes que comenten los usuarios.
Para ser arquitecto de información no es necesario ser un especialista en las profesiones anteriormente referidas. Sin embargo, la labor del arquitecto de información va más allá, incluye el control de los flujos vinculados al proceso de trabajo del equipo de desarrollo, así como la coordinación entre las distintas disciplinas que integran el equipo.
Finalmente, la Arquitectura de Información puede considerarse como la disciplina que dispone y determina los contenidos de información y estructurales de un sitio web, a partir de las necesidades y preferencias de la audiencia, con el objetivo de garantizar la calidad final del producto y la plena satisfacción de los usuarios.
Organización de la información
La organización de la información es el proceso donde se dispone y ordena la secuencia de los elementos que integran el contenido de un sitio web. En este proceso, se consideran las características de los sistemas de clasificación y ordenamiento como son la ambigüedad, la heterogeneidad y la homogeneidad. También, se seleccionan los esquemas de organización de la información y las estructuras de organización de la información que se utilizarán en el sitio.
Desde los inicios de la civilización, el hombre ha manifestado su tendencia y habilidad para organizar la información, puede hablarse desde el agrupamiento y clasificación de utensilios de trabajo, de caza, de pesca, etc. o de la propia creación de las estructuras comunitarias -cazadores, guerreros, sabios-, entre otras entidades que surgieron en las primeras formas de sociedad. Las respuestas a interrogantes como, quiénes somos, qué hacemos, cómo vivimos; revelan la existencia de un sistema de clasificación que constituyó el cimiento del conocimiento sobre nosotros mismos y el mundo en que vivimos.
El hombre organiza para entender, explicar y controlar su entorno. Nuestros sistemas de clasificación reflejan perspectivas y condiciones de tipo religioso, político y social entre otras condicionantes. Expresiones como: "…él es católico, nosotros somos ecologistas…" dan muestra de ello. La forma en que organizamos, designamos y relacionamos la información incide verticalmente en la manera de comprenderla.
La AI trata de organizar la información de manera que los usuarios puedan encontrar las respuestas correctas a sus interrogantes. Muchas veces, los usuarios tienen que esforzarse durante la realización de actividades tan simples como pueden ser navegar ociosamente en Internet o ejecutar una búsqueda sencilla. Su objetivo radica en la creación de sistemas de organización de la información y etiquetados -términos que designan o describen una entidad- que realmente posean un significado para los usuarios.
En los últimos años, se han planteado nuevos desafíos en relación con la manera de organizar la información. No obstante, las dificultades en torno a la organización de la información datan de siglos atrás, son tan antiguas como el propio conocimiento. El campo de la Bibliotecología se ha ocupado, desde sus inicios, de la tarea de organizar y facilitar el acceso a la información.
De una manera o de otra, todos los que crean productos de información soportados en Internet se convierten en bibliotecarios (los que aún no lo son). La responsabilidad de asegurar el acceso a la información recae sobre las espaldas de los bibliotecarios. Pero estos especialistas "hablan" su propio lenguaje, como sucede en otras ramas de la ciencia y la técnica.
Cuestiones como "Sistema de Clasificación Decimal, epigrafiarios, reglas de catalogación", entre otras, son expresiones comunes en el gremio. Por tanto, para la comunidad de desarrolladores web está planteado el reto de asimilar y adoptar el lenguaje de los bibliotecarios: en tareas como la creación de etiquetas para los contenidos, conocer de la existencia de los sistemas de clasificación y determinar cuál de ellos se adapta mejor a las necesidades, además de la propia tarea de clasificación.
Por ello, la tarea de organizar de manera conveniente toda la información que demanda el proceso de producción de los productos web es un verdadero acertijo.
La ambigüedad
Los sistemas de clasificación están elaborados sobre los cimientos del lenguaje natural. Este es, por naturaleza, ambiguo en ocasiones. Un mismo vocablo puede tener múltiples interpretaciones en dependencia del contexto donde esté empleado. Esta ambigüedad provoca inconsistencia en la base de nuestros sistemas de clasificación. Cuando se utilizan palabras para crear las etiquetas de nuestras clases, se corre el riesgo de que los usuarios no sean capaces de entender el mensaje que se desea transmitir. No sólo existe conflicto al seleccionar las etiquetas correctas, sino que, en el mismo acto de clasificar los documentos, se produce un atolladero. Pensemos en temas que, a menudo se duda en incluir bajo la jerarquía de una u otra clase. Es por esta razón, que la organización de la información nos sigue poniendo ante un duro reto.
La heterogeneidad y la homogeneidad
La heterogeneidad se refiere a objetos o colecciones de objetos que no tienen relación o similitud entre sí. Por otro lado, la homogeneidad se refiere a un grupo de objetos compuestos por elementos similares o idénticos. Una antigua ficha catalográfica es relativamente homogénea, ella organiza y brinda referencias sobre libros. No ofrece acceso a un capítulo determinado del libro. No facilita el acceso a revistas ni videos. Esta homogeneidad se acomoda a un sistema de clasificación estructurado. Cada libro tiene su registro en el catálogo y cada registro contiene los mismos campos.
A esta situación no escapan los sitios web, muchos son inmensamente heterogéneos en dos aspectos. El primero es que los sitios web brindan acceso a documentos y sus partes a varios niveles de distribución. Un sitio web puede contener artículos, periódicos, bases de datos sobre los artículos o sobre los periódicos; las páginas pueden tener vínculos a otras páginas dentro del mismo sitio o fuera de este. En fin, toda una amplia gama de posibilidades.
El segundo aspecto es que por medio del web se acceden a documentos en múltiples formatos. Pueden encontrarse noticias económicas, archivos de imágenes, software y más. Los contenidos dinámicos comparten espacio con los recursos estáticos de información del hombre; la información textual comparte espacio con elementos de multimedia y aplicaciones interactivas.
Esta naturaleza heterogénea del web hace difícil la adopción de un sistema de organización rígidamente estructurado. Cada tipo documental debe tratarse individualmente. Por esta razón, el intento de encontrar un sistema único y rígido para organizar los contenidos heterogéneos de un sitio web sería una idea descabellada.
Por otra parte, el concepto de "organizado" cambia de un ser a otro. Lo que para nosotros puede resultarnos muy "lógico" puede que para otra persona no lo sea. Esto lleva a la conclusión de que los sistemas de etiquetado y organización de la información están permeados por la perspectiva y el sentido de sus creadores. Por tanto, para poder crear y diseñar sistemas de organización de la información verdaderamente usables y entendibles debemos desarraigarnos de nuestras propias concepciones respecto a la "lógica" para organizar y etiquetar los contenidos. Debemos situarnos del lado del usuario y preguntarnos cómo estos desean que se represente la información, qué etiquetas les serían representativas de la entidad que se quiere designar, etcétera. Claro está, no es tan sencillo como puede escribirse; un sitio web está diseñado para múltiples usuarios y por tanto para "múltiples lógicas" y perspectivas a la hora de hallar y entender la información.
No se debe pasar por alto lo que concierne a las políticas y lineamientos de la organización responsable del sitio. Por ejemplo, la publicación o no de determinados contenidos y la determinación del tipo de usuario que debe tener acceso a cada recurso de información puede poner en conflicto a los lineamientos empresariales y las necesidades de los usuarios. Es por esto, que los arquitectos de información deben ser muy cuidadosos a la hora de tomar una determinación al respecto. Algunas veces es conveniente decidir por una arquitectura de información que sea funcional desde el punto de vista de los usuarios y en otros casos, debe comprometerse por completo con los lineamientos de la organización a fin de evitarse conflictos con la institución.
Organización de sitios web e intranets
La organización de la información en un sitio web o una Intranet es uno de los factores que incide de manera más directa en el éxito o el fracaso de estas entidades.
"Los sistemas de organización están compuestos por: esquemas de organización y estructuras de organización. Un esquema de organización delimita las características compartidas de los elementos que integran el contenido y las influencias del agrupamiento lógico de estos elementos. Una estructura de organización define las relaciones entre los elementos de contenidos y los grupos de estos elementos." 4
La organización de la información en el contexto del desarrollo de sitios web está estrechamente relacionada con la navegación, el etiquetado y la indización. Las estructuras jerárquicas de organización en los sitios web con frecuencia presentan una función elemental dentro del sistema de navegación. Las etiquetas de las categorías tienen un lugar significativo en la definición del contenido de estas categorías. La indización manual es una herramienta muy útil para organizar los contenidos con un alto nivel de detalle. A pesar de esta estrecha relación es muy conveniente aislar el diseño de la organización de la información, porque este creará las bases para la navegación y los sistemas de etiquetado. Concentrándose exclusivamente en el agrupamiento lógico de la información, pueden evitarse distracciones en la implementación de los detalles significativos y por consiguiente diseñar un sitio con mejor calidad.
Esquemas de organización de la información (EOI)
Diariamente nos encontramos y navegamos por medio de diferentes esquemas de organización. Ejemplos en la vida cotidiana aparecen por doquier: el directorio telefónico, diccionarios, carteleras etcétera. Todos ellos cuentan con una estructura que permite facilitar el acceso a la información contenida en ellos, se trata de los esquemas de organización de la información.
Cuando se busca en el directorio telefónico rara vez surgen dificultades para encontrar lo que se busca, esto es, porque tiene un esquema de organización alfabético, este esquema de organización es exacto, es decir, invariablemente después de la A encontraremos la B y así sucesivamente. Pero pueden existir EOI que su entendimiento constituya un verdadero dolor de cabeza. Por citar un ejemplo de Morville y Rosenfeld en "Information Architecture for the World Wide Web", la situación consiste en encontrar rositas de maíz en un enorme y desconocido supermercado. ¿Están las rositas de maíz en la sección correspondiente a "snacks" o comida ligera, en la correspondiente a ingredientes para hornear, en ambas o en ninguna…? ¿quién sabe? 4 Este EOI es un esquema híbrido orientado a la tarea que se quiere realizar o al asunto que trata. Por tanto, es ambiguo en muchas ocasiones.
Como se planteó en el párrafo anterior, existen EOI exactos estos "dividen la información en secciones bien definidas y mutuamente excluyentes"4 es el clásico ejemplo del directorio telefónico, si se conoce el apellido de la persona que se busca le será fácil hallarla. Este tipo de búsqueda se conoce por el nombre de "know-item searching", es decir, se conoce previamente el elemento a buscar, no existen ambigüedades. Un problema de los EOI exactos es que el usuario necesita conocer, de antemano, exactamente el nombre del recurso que busca. No obstante, los EOI exactos son relativamente fáciles de diseñar y mantener debido a que demandan de un pequeño esfuerzo intelectual para asignar elementos a las categorías.
Los tres EOI exactos más utilizados
De los EOI exactos, existen tres que son los que se utilizan con más frecuencia y, a veces, ni no nos percatamos de ello. A saber:
- Esquemas alfabéticos de organización de la información (EAOI)
- Esquemas cronológicos de organización de la información (ECOI)
- Esquemas geográficos de organización de la información (EGOI).
A continuación, se expondrán brevemente sus características más importantes.
Esquemas alfabéticos de organización de la información
Un EAOI es el predominante en enciclopedias y diccionarios. Casi toda la literatura que no es de ficción incluye este esquema dentro de un índice alfabético. Directorios telefónicos, tiendas por departamentos, librerías, etc. utilizan el alfabeto para organizar sus contenidos. El orden alfabético sirve como "sombrilla" para otros esquemas de organización. Pueden encontrarse listas alfabéticas por apellidos, por nombre de productos, por servicios, etcétera (figura 1).
Fig. 1. EOI alfabético.
Esquemas cronológicos de organización de la información
Determinados tipos de información propician la organización cronológica. Por ejemplo, diarios, periódicos, archivos de revistas carteleras de televisión deben de organizarse cronológicamente. Los ECOI son muy fáciles de diseñar y utilizar. El elemento asociativo e identificador del elemento es sólo un dato del calendario (figura 2).
Fig. 2. EOI cronológico.
Esquemas geográficos de organización de la información
Los EGOI tienen una característica interesante, se refieren a lugares y estos comprenden determinado significado. Cuando se viaja nos interesan cuestiones como el estado del tiempo, las características culturales, entre otras. Por lo general, los asuntos políticos, sociales y económicos dependen del país en cuestión. Exceptuando los problemas para delimitar las fronteras los EGOI son bastante dóciles de diseñar y usar (figura 3).
Fig. 3. EOI geográfico
Esquemas ambiguos de organización de la información
Los EOI ambiguos dividen la información en categorías que proponen definiciones exactas. Están impregnados por la ambigüedad del lenguaje y de la subjetividad humana. Son muy difíciles de diseñar y mantener. No obstante, son más útiles que los EOI exactos. Por ejemplo la antigua ficha catalográfica, muestra tres esquemas primarios de organización. Se pueden buscar libros según autor, título o materia. En el caso de autor y título es muy fácil de crear, de mantener y por consecuencia de usar.
Varias investigaciones han demostrado que las bibliotecas habitualmente utilizan esquemas ambiguos de organización de la información como el Sistema de Clasificación de Dewey o el Sistema de Clasificación de la Biblioteca del Congreso (LC).4
Por tanto, existe una simple razón por la que los usuarios hallan a los EOI ambiguos tan útiles: no requieren de la preparación de prescripciones de búsquedas exactas, porque, a partir de su propia ambigüedad, facilitan la recuperación de información de forma casuística.
Suele suceder que, en algunos casos, no se conoce el término relacionado o en otros se dispone sólo de una información preliminar sobre el asunto. Por esta razón, la búsqueda de información a menudo es iterativa e interactiva. Lo hallado en los momentos iniciales de la búsqueda puede influir sobre lo que se halle más adelante. En todo este proceso de búsqueda de información están presentes elementos del conocimiento asociativo y el aprendizaje. En el proceso de búsqueda se puede buscar y hallar, pero si el sistema está bien diseñado debe también permitir el aprendizaje a lo largo del camino.
La organización ambigua soporta este modo "casual" de buscar información a partir de la agrupación de los elementos de manera que puedan comprenderse intelectualmente.
Nótese, que en estos esquemas alguien que no es el usuario ha tomado una decisión sobre cómo agrupar los elementos. Esta agrupación de elementos relacionados ayuda al proceso de aprendizaje asociativo lo que permite a los usuarios crear nuevas interrelaciones y llegar a mejores conclusiones. A pesar que los EOI ambiguos requieren de un mayor esfuerzo para su diseño y mantenimiento e introducen elementos subjetivos por parte del diseñador, a menudo resultan más preciados por los usuarios que los EOI exactos.
El éxito de un EOI ambiguo depende del diseño inicial del sistema de clasificación utilizado y de la indización de los elementos que forman el contenido.
Entre los EOI ambiguos, los más comunes son:
- Los que organizan la información según el asunto o la materia.
- Los que organizan la información atendiendo a determinados procesos o tareas.
- Los que organizan la información según los intereses de la audiencia potencial.
- Los que organizan la información a través de metáforas de la vida cotidiana.
- Los esquemas híbridos.
Esquemas de organización de la información según materias
Organizar la información por materias o tópicos requiere de la creación de algún ordenamiento de las materias que posibilitan el acceso al contenido. Es importante definir la amplitud y la cobertura de estas en relación con los contenidos. Algunos esquemas como los que se encuentran en las enciclopedias cubren todo el espectro del conocimiento humano. Otros, que suelen aparecer en sitios Web corporativos, cubren sólo los tópicos relacionados con la cartera de productos y servicios de la compañía. Se debe tener presente que en el diseño de un EOI por materias se define todo el universo de contenidos existentes que los usuarios esperan hallar dentro del sitio web.
Esquemas de organización de la información orientados a la realización de procesos o tareas
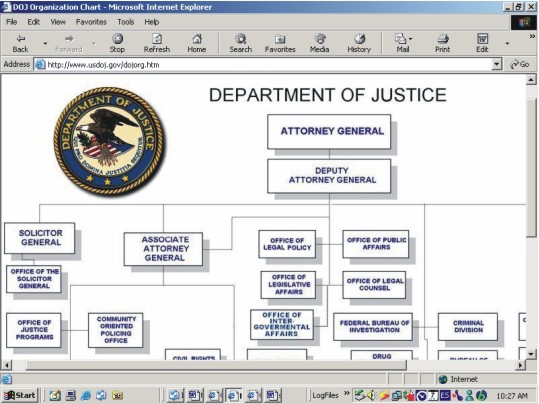
Los EOI orientados a los procesos o tareas organizan los contenidos dentro de una colección de procesos, funciones o tareas. Estos esquemas se recomiendan cuando es posible predecir con anticipación un limitado número de tareas de alta prioridad que los usuarios desarrollarán. Los procesadores de texto y el explorador de Windows son fieles exponentes de lo expresado. Pueden observarse elementos de menú como "Editar, Insertar, Ver", etcétera. En el ambiente web, aún no es común este EOI, esto debe ir cambiando en la medida que se sumen aplicaciones y funcionalidades como ocurre en sitios de intranets.
Esquemas de organización de la información según los intereses de la audiencia potencial
En casos en que se pueden predefinir con claridad una o más audiencias -equivalen a usuarios potenciales- un EOI que atienda a la audiencia puede tener sentido práctico, toda vez que se pueden establecer mecanismos de personalización para las categorías de usuarios. Es importante para el éxito de este tipo de EOI, la recurrencia de los usuarios al sitio. Estas audiencias convierten el sitio en uno "más pequeño" al fragmentarse el contenido según el tipo de usuario. Estos esquemas pueden ser abiertos o cerrados. Abiertos, cuando permiten a los usuarios de una categoría acceder a otra a la que no pertenecen; los cerrados evitan el movimiento de los usuarios entre las audiencias definidas.
Esquemas de organización de la información a partir de metáforas de la vida cotidiana
Las metáforas consisten en crear relaciones entre elementos conocidos de la vida cotidiana y elementos novedosos y desconocidos. Este asunto se abordará con mayor amplitud más adelante.
Las metáforas se emplean para ayudar a los usuarios a entender el mensaje que desea comunicar a partir de relacionarlo con situaciones relativas y familiares de la vida cotidiana. Las metáforas pueden ayudar a los usuarios a entender la distribución de los contenidos y las funcionalidades de una manera intuitiva. No obstante, se debe ser cuidadoso en su empleo, si se tiene un sitio web que se dedica a la venta de piezas de motores de combustión interna crear metáforas a partir de la arquitectura interna de estos no servirá a usuarios que la desconozcan.
Esquemas híbridos de organización de la información
El poder de un EOI ideal proviene de su habilidad para sugerir un simple modelo mental a los usuarios con el propósito de facilitar rápidamente su comprensión. Los usuarios pueden reconocer fácilmente un ordenamiento atendiendo a una audiencia específica o según materias, pero en el caso de proponer elementos de distintos EOI puede ocurrir cierta desorientación. Estos ejemplos híbridos son comunes en el web; esto se debe a que muchas veces es difícil ponerse de acuerdo en seleccionar un EOI que satisfaga las necesidades para representar los contenidos de una página principal. Lo más aconsejable en estos casos, es conservar la integridad de cada EOI y presentarlo por separado en distintas áreas de la página, de esta manera cada uno podrá cumplir su objetivo.
Estructuras de organización de la información
Las estructuras de organización de la información (ESOI) son intangibles pero muy importantes en el diseño de un sitio web. Frecuentemente, se interactúa con estructuras de organización pero se tiene poca conciencia de ello en un buen número de casos. Las ESOI definen los caminos primarios sobre los cuales los usuarios podrán navegar. Las principales ESOI aplicadas a sitios web e intranets incluyen: la jerarquía, los modelos orientados a bases de datos y el hipertexto. Cada una tiene sus fortalezas y debilidades; en algunos casos, se usa una o la otra, pero, la mayor parte de las veces, lo más aconsejable es utilizarlas todas para que se complementen entre ellas.
La jerarquía
El diseño correcto de la jerarquía de los elementos de contenidos constituyen los cimientos para lograr una correcta AI en el sitio. Las subdivisiones excluyentes y las relaciones entre los niveles superiores y los hijos son tópicos con los que se está estrechamente relacionado. Existen jerarquías en la vida cotidiana: la estructura departamental de nuestro trabajo, los capítulos de un libro, nuestra familia, etcétera. Todos estos tienen una estructura jerárquica. La cualidad de las estructuras jerárquicas de brindar una manera simple y familiar de organizar la información permite al usuario sentirse cómodo, porque puede hacerse una idea de la estructura del web sin necesidad de adentrarse en una extensa exploración de los contenidos.
Debe considerarse pero no aferrarse a la idea que las categorías en una estructura jerárquica son mutuamente excluyentes. Existirán elementos que, por su naturaleza ambigua, deban incluirse en más de una categoría para de esta forma, garantizar su localización. Es posible la inclusión de elementos mediante el uso de listas jerárquicas de materias o un esquema. Las listas por materias y los esquemas son dos formas diferentes de presentar la misma información. También, es importante atender a la amplitud y profundidad en el diseño de la jerarquía. La amplitud se refiere a la cantidad de elementos presentes en una categoría y la profundidad al número de niveles en la jerarquía. Si la jerarquía es muy estrecha y profunda, los usuarios necesitarán un número elevado de clicks para acceder al contenido; por el contrario, si es amplia y superficial implicaría que el usuario se viera frente a un número elevado de opciones en el menú principal y ello acabaría por desconcertarlo.
Fig. 4. Ejemplo de una estructura jerárquica.
El hipertexto
El hipertexto es una vía no lineal de estructurar la información. Un sistema de hipertextos. Contiene dos componentes primarios: los elementos o nodos de información que se enlazarán y los enlaces o vínculos entre estos. Los nodos de hipertextos pueden conectarse de manera jerárquica, no jerárquica o en ambas.
Esta estructura de organización proporciona una gran flexibilidad, no obstante puede provocar que los usuarios al navegar por ella se desorienten o pierdan. Al navegar entre hipervínculos no es posible representarse un modelo mental de la estructura del sitio web.
Además, esta navegación es asociativa, pero las relaciones de asociación varían notablemente de un usuario a otro. Por eso, el hipertexto es un buen candidato para una ESOI primaria. Un mejor uso podría dársele como complemento de otras ESOI basadas en jerarquías o modelos de bases de datos relacionales.
Fig. 5. Vínculos en una ESOI de hipertexto.
Modelo de bases de datos relacionales
En forma muy simple, puede definirse una base de datos como una colección de registros donde cada registro contiene un número determinado de campos asociados.
Una de las mayores potencialidades de utilizar una ESOI basada en bases de datos es que se puede brindar la posibilidad de buscar elementos de contenido en campos específicos o varios campos a la vez con un solo intento de búsqueda. También, permite representar el mismo contenido con varios formatos de salida según las características de cada audiencia. Sin embargo, las ESOI basadas en bases de datos tienen sus limitaciones, por ejemplo los registros deben cumplir con reglas estrictas de integridad, cada registro debe tener los mismos campos y cada campo debe contener el mismo tipo de dato (numérico, carácter, boleano, etc.). También, es necesaria la participación de un especialista avezado en esta clase de diseños para su creación; así, se evitarán errores de inconsistencia en los datos y se garantizará el aprovechamiento de todas las potencialidades que brinda el modelo relacional -relaciones, consultas de paso, etc.).
Es frecuente en el diseño de bases de datos para ESOI incluir un campo de palabras clave que describa el contenido de la base. En este punto, es aconsejable determinar la inclusión de un vocabulario controlado para la descripción. La utilización de un vocabulario controlado determina los términos permitidos para cada campo y posibilita el empleo de notas de alcance para definir cada término. Esta funcionalidad brinda un alto grado de consistencia para la búsqueda y la exploración del sitio.
Fig. 6. Base de datos con interfaz Web.
Sistemas de navegación
La razón para diseñar correctamente un sistema de navegación (SN) radica en prevenir que los usuarios puedan hallarse perdidos frente a nuestro web y experimenten sensaciones de confusión, frustración e ira, entre otras. Desde la brújula, las señalizaciones urbanas y los sistemas de posicionamiento global, el hombre ha demostrado gran dificultad en el uso y diseño de las herramientas de navegación.
En el web, un EOI jerárquico bien diseñado evitará la desorientación de los usuarios. De manera complementaria, el diseño de un SN es necesario para brindar un sentido del entorno y dar flexibilidad al movimiento dentro del sitio. Los SN pueden diseñarse de manera que apoyen el aprendizaje asociativo mediante la presentación de recursos relacionados con el contenido que se muestra. Este es el caso de los vínculos "vea también" o "see also", en inglés. Esto permite el acceso a áreas del sitio que en un inicio no serían exploradas por el usuario. Debe prestarse especial atención al balance que debe existir entre la flexibilidad en la navegación y la inclusión de excesivas opciones que podrían confundir y desorientar al usuario.
Los SN pueden conformarse por varios elementos como son: gráficos, barras de menús horizontales y verticales y menús emergentes. Otros, como las tablas de contenido y el mapa del sitio, permiten el acceso remoto al contenido alojado en el EOI. Cada uno de estos elementos debe aparecer en cada página y la suma de todos ellos conforma el SN.
Funcionalidades de navegación en los exploradores
Los navegadores o browsers actuales brindan toda una serie de recursos para permitir la navegación en el web. Tal es el caso de la barra de direcciones, desde ella se puede acceder directamente a cualquier recurso disponible en Internet, sólo conociendo su ubicación (URL). También existen los botones "Atrás", "Adelante", "Historial" y "Favoritos". Todos ellos permiten "moverse" en el interior de los sitios.
Los navegadores tienen implementadas otras funcionalidades dirigidas a coadyuvar en la navegación, como el subrayado y el coloreado de los vínculos que diferencian los visitados de los no visitados por la coloración, muchas veces los diseñadores alteran estas funcionalidades modificando el color de los vínculos visitados y no visitados; otro ejemplo es la "moda" de crear funcionalidades de navegación a partir del mapeo de imágenes, y las barras de navegación gráficas que brindan un agradable efecto estético al sitio. Pero el mapeo de imágenes desde el lado del servidor ("server-side") inhabilita por completo el objetivo, al mostrar las coordenadas del mapeo en lugar de la URL. Esto brinda una información innecesaria e inútil. Como solución, se recomienda balancear entre lo estético y lo utilizable. Con el uso de tablas o permitiendo el mapeo de imágenes en el cliente ("client-side") es posible mostrar barras de navegación gráficas que sean de utilidad e impriman valores estéticos al sitio.
Identificar dónde estamos
Es determinante mantener al usuario informado sobre el lugar donde se encuentra situado dentro del sitio Frecuentemente, se utilizan indicadores como "UD. Está aquíàInicioàBibliotecaàCatálogo". Considérese que en el web no se dispone de indicadores referenciales sobre nuestra ubicación como existen en la vida cotidiana -un árbol, un edificio, el cine, etc.- y por ello, la creación de pistas contextuales es de suma importancia para evitar la pérdida y desorientación de nuestros usuarios.
Existen algunas reglas que deben considerarse cuando se crean pistas o marcas del contexto. Una muy importante consiste en la inclusión del nombre de la organización en todas las páginas del sitio. Esto garantiza que al usuario adentrarse en el web, tendrá una idea clara de que aún se encuentra dentro del sitio. También es importante mantener la identidad gráfica y de color lo que brinda mayor consistencia al contexto. Otra regla importante es la representación de la estructura jerárquica de una manera clara y consistente para indicar la localización exacta dentro de esta jerarquía.
La flexibilidad de los SN es otro aspecto de vital importancia. Los SN basados en hipertexto soportan la navegación en sentido vertical y horizontal, por lo se debe prestar especial cuidado durante el diseño, de manera que se complemente y refuerce la jerarquía con el suministro de la adición de contextos bien determinados y flexibles.

Fig. 7. El SN es equivalente a la jerarquía.
Tipos de sistemas de navegación
Durante el diseño de un sitio web, generalmente se incluyen varios tipos de SN. Para lograr el éxito es necesario conocerlos y entender en qué medida ofrece flexibilidad y una noción del contexto en el que nos encontramos. Pueden identificarse cuatro tipos de SN, ellos son:
- Sistemas de navegación jerárquicos
- Sistemas de navegación globales
- Sistemas de navegación locales
- Sistemas de navegación específicos
A continuación se caracterizará cada uno de ellos.
Sistemas de navegación jerárquicos
Este sistema es, por demás, el más tradicional, data de otros servicios de Internet como el gopher. Ofrece acceso a los diferentes niveles jerárquicos inferiores a partir de la página inicial. Frecuentemente presenta inconvenientes para la navegación horizontal por lo que se recomienda combinarlo con otros sistemas.
Sistemas de navegación globales (SNG)
Este SN generalmente complementa a uno jerárquico. Brinda la posibilidad de navegación tanto a lo profundo como a lo largo del sitio - navegación vertical y horizontal. Es común el establecimiento de reglas que regulen las condiciones y situaciones en las que se utilizará la navegación según el nivel dentro del sitio. Los SN más utilizados son los basados en una barra de navegación gráfica que permite el acceso a las principales secciones, cada sección en su interior se complementa con otras barras o menús laterales relativos a estas. En la página principal, esta barra puede ser innecesaria toda vez que duplicará las opciones primarias que se han relacionado. En las páginas de segundo nivel, puede incluirse un vínculo a la página inicial y otro hacia las secciones de retroalimentación -contáctenos, listas de discusión, etcétera.
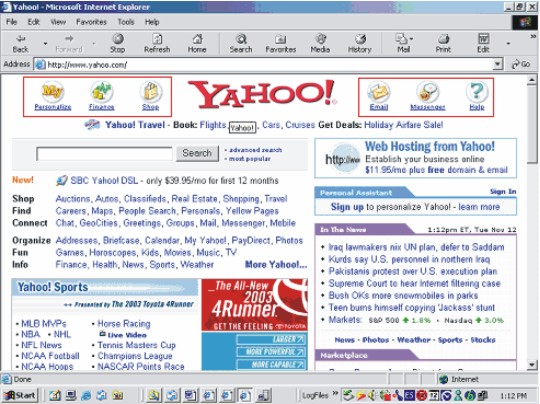
Fig. 8. Barra gráfica de navegación con textos.
Sistemas de navegación locales
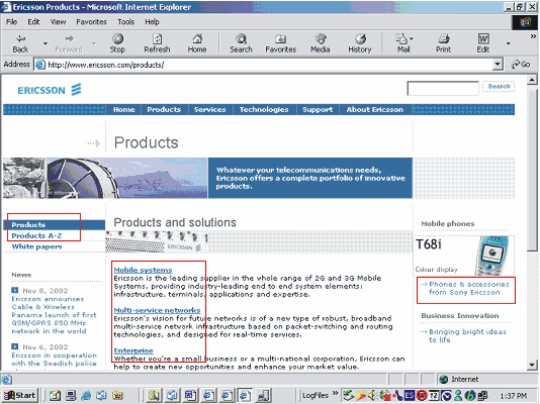
Cuando se enfrenta el diseño de un sitio web más complejo seguramente se necesitará complementar el sistema global de navegación con la inclusión de uno o más sistemas locales de navegación (SNL). Para comprender la necesidad de implementar un SNL es necesario entender el concepto de subsede o subsitio. Este término lo acuñó Jacob Nielsen para identificar las situaciones en las que una colección de páginas web de un sitio muy grande sugiere un mecanismo de navegación y estilo propio exclusivo de ellas. Tal es el caso de un catálogo de productos. Las páginas relativas a esta categoría contendrán vínculos entre ellas como pueden ser "Buscar productos por categorías, marcas, etc." No se debe pasar por alto que en ningún caso el SNG desaparece, este se mantiene en las distintas subsedes.
Fig. 9. Índice y categorías de productos. SLN.
Sistemas de navegación específicos (SNE)
Se utiliza principalmente cuando no es posible clasificar las relaciones entre las páginas web en algunos de los sistemas de navegación anteriores. El ejemplo más ilustrativo se encuentra en los enlaces dentro de un texto hacia otro documento relacionado, esté o no en el sitio. Es muy frecuente hallar este tipo de navegación en revistas digitales que los incluyen en las notas finales o a pie de página (imitando a las publicaciones impresas).
Integrar los elementos de navegación
En los sistemas de navegación tanto locales y como globales, los elementos más importantes son aquellos que están integrados en las páginas orientadas a los contenidos del sitio, debido a que los usuarios interactúan constantemente con estos para moverse hacia el interior del sitio, es por ello que son los más vistos y utilizados. Pueden agruparse en dos categorías: las barras de navegación y los menús desplegables.
Barras de navegación
Existen muchas maneras de implementar barras de navegación, se emplean tanto para los SN jerárquicos, locales como globales.
Para definirlas de una forma simple, puede decirse que es una colección de vínculos hipertextuales agrupados todos en una página. De manera alternativa, las barras de navegación pueden ser gráficas, implementadas como un mapa de imágenes o como imágenes independientes estructuradas en una tabla. 4
La decisión sobre utilizar textos o gráficos recae sobre aspectos del diseño gráfico o en las limitantes técnicas más que en el área de la AI. El uso de las barras de navegación gráficas imprime una apariencia agradable a la página pero demora su descarga, otro detalle es que para actualizar los elementos de menú es mucho más engorroso en los casos en que se usa gráficos que en los de textos. Tampoco se debe estar ajeno al hecho que una misma imagen puede tener diferentes interpretaciones entre culturas distintas.
Frames o marcos
Los marcos o frames constituyen un factor adicional a considerar en la aplicación de barras de navegación gráficas o textuales.
Los marcos permiten definir uno o varios paneles desplazables dentro de una misma ventana del navegador. El contenido de los vínculos de un panel puede mostrarse en otro sin abandonar el primero y ello permite independizar el SN del contenido.
Pero el uso de marcos produce ciertos inconvenientes, tanto desde la perspectiva del cliente o usuario como desde el ángulo de los diseñadores. Entre las desventajas más significativas se encuentra la disposición de estos en la pantalla -puede variar entre distintos navegadores y son sensibles a la resolución de la pantalla-; otra dificultad inicial es que no todos los navegadores soportan el uso de marcos -en la actualidad las últimas versiones de los navegadores más utilizados los soportan- También, la diferencia entre vínculos visitados y no visitados, además de las opciones de "favoritos" pueden verse alteradas con el uso de los marcos.
Otro punto sensible es que al usar marcos se cargan al menos dos páginas en la misma ventana del navegador, la velocidad de descarga de estas puede variar por lo que a veces ocurre que perdemos una de ellas y ello afecta el resto del contexto al no poderse mostrar todo el contenido inicialmente concebido para todos los frames. Los arquitectos de información deben proceder con mucha cautela a la hora de decidir si usar o no los marcos (figura 10).

* En el marco izquierdo, se puede ver una barra de navegación textual.
Fig. 10. Página que usa dos marcos*
Menús desplegables
Los menús desplegables facilitan el acceso a múltiples elementos de navegación de forma compacta. Los usuarios pueden desplegar lo que parece un simple menú y acceder a diferentes opciones. Existen menús desplegables más sofisticados, estos se implementan utilizando lenguajes de programación como JavaScript, VisualBasicScript, etc. El uso de los menús desplegables también tiene sus inconvenientes que deben considerarse a la hora de su elección, estos giran en torno a que se presentan las opciones de navegación ocultas para el usuario y deben presuponer de su existencia con antelación para poder interactuar con el SN.
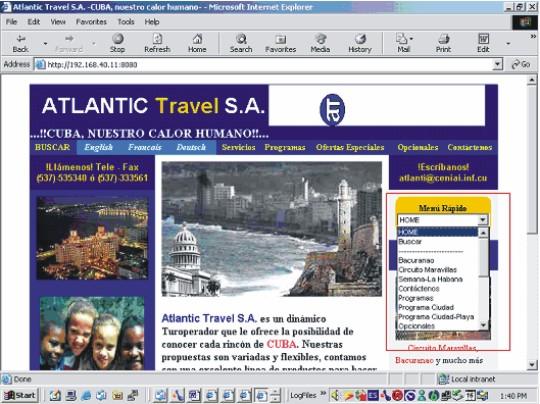
Fig. 11. Menú desplegable a la derecha de la página.
Elementos remotos de navegación
Los elementos remotos de navegación (ERN) o sistemas suplementarios de navegación como las tablas de contenido, índices y mapas del sitio son independientes de la jerarquía básica de un sitio web y constituyen una mirada alternativa para conocer el contenido del sitio. Aunque los ERN brindan vías complementarias de acceso a los contenidos, estos no deben utilizarse como sustitutos o para arreglar imperfecciones en un SN mal diseñado; pueden resultar muy útiles pero nunca repararán un producto mal concebido. Los ERN deben utilizarse como complementos de un SN sólido y bien estructurado. A continuación se caracterizan brevemente cada uno de ellos.
Las tablas de contenido (TC)
En los documentos impresos, las TC muestran la estructura organizativa del contenido impreso y permite el acceso tanto aleatorio como lineal a los contenidos a partir de los epígrafes y los números de página. Paralelamente, las TC en el web muestran los primeros niveles dentro de la jerarquía y facilitan el acceso a segmentos del contenido o al contenido en su totalidad.
La calidad del diseño de las TC afecta significativamente su usabilidad. Es importante prestar atención a los siguientes aspectos:4
- Jerarquice coherentemente la información de manera que los usuarios puedan familiarizarse con la organización que tiene el contenido.
- Viabilice de manera rápida el acceso directo a los contenidos para aquellos usuarios que saben lo que buscan. No haga que se pierdan en un diseño ambiguo.
- Tenga cuidado de no atiborrar al usuario con demasiada información. Recuerde que el objetivo es ayudar, no asustar al usuario.
Los índices
Los índices constituyen una variante de solución muy útil para aquellos sitios que su contenido no puede estructurarse en una jerarquía bien definida. Por tanto, una indización manual sería una buena alternativa, tan efectiva como una TC. Una indización basada en el web presenta una lista de palabras clave o frases organizadas en orden alfabético que no constituyen una jerarquía. A diferencia de las TC, los índices generalmente son superficiales y sólo, en algunos casos, muestran uno o dos niveles de profundidad. De cualquier manera, estos son muy útiles para aquellos usuarios que saben de antemano la información que necesitan. No obstante, la mayor dificultad que encierra el indizado del web radica en decidir a qué nivel de descripción llegar: ¿qué se va a describir? Colecciones de páginas, párrafos individuales, artículos… También la elección de los términos es una cuestión interesante a definir, para ello debe tenerse un perfecto conocimiento de las características y necesidades informativas de la audiencia.
Después de la implementación, puede utilizarse una herramienta de seguimiento de consultas (query tracking tool) que capture todos los términos introducidos por los usuarios. Al momento de seleccionar los elementos para los índices, se debe tener presente que estos deben apuntar sólo a las páginas donde se encuentra el contenido (destino) y no a las páginas de la navegación.
Otra herramienta importante en la indización consiste en permutar los términos, esto permite a los usuarios encontrar la frase por dos o más entradas del ordenamiento alfabético.
El mapa del sitio
El término "mapa del sitio" se ha empleado de manera indiscriminada, por esta razón Rosenfeld y Morville lo definieron formalmente como "…una representación gráfica de la estructura de un sitio Web…" 4 Con esta definición, se excluyen las TC y los índices que utilizan elementos gráficos para mejorar su apariencia. A diferencia de estos últimos, el mapa del sitio no se utiliza para facilitar la navegación entre islas de textos, su uso se adecua mejor a la navegación física más que a la intelectual. Esto se debe principalmente a tres razones fundamentales: 2
Los usuarios no están familiarizados con el uso del mapa del sitio.
- Los diseñadores no están familiarizados con el diseño de mapas.
- La mayor parte del contenido textual del sitio no permite una representación gráfica.
En el momento de diseñar un mapa de navegación, se debe considerar la disyuntiva entre la representación física y la simbólica, un mapa físico del mundo no representa el lugar exacto, la exactitud y las escalas se sacrifican para que el usuario pueda obtener pistas contextuales que lo ayuden a navegar en el medio que le estamos proponiendo.
Sistemas de etiquetado
Las etiquetas constituyen una forma de representación. Tal como se utilizan las palabras para representar pensamientos, las etiquetas permiten representar un conjunto de información en un sitio web, ellas (las etiquetas) permiten la comunicación con los usuarios del web para mostrarles cómo está organizado el sitio y las posibilidades de navegación que presenta. Las etiquetas describen o designan los elementos que integran el sistema de navegación -Contáctenos, Download, Ayuda, etc.-; por esto, debe considerarse como un sistema que interactúa con las demás entidades sistémicas tratadas anteriormente.
Tipos
En el web, existen dos formas de crear etiquetas, textualmente o mediante íconos, aunque la combinación de ambas también es frecuente. Frecuentemente, se emplean con dos objetivos: uno como vínculos hacia grupos o conjuntos de información en otras páginas -frecuentemente dentro del contexto de los sistemas de navegación, como índices, o como etiquetas de vínculos- y otro como encabezados que dividen e identifican los grupos de información. Una etiqueta simple puede cumplir las dos funciones a la vez.
Los sistemas de etiquetado pueden dividirse en cuatro tipos:
- Etiquetas del SN: son las que interactúan en un primer momento con el usuario. Se toman como referencia para la navegación.
- Etiquetas de sistemas de enlaces: son aquellas que aparecen en el cuerpo de los párrafos y se enlazan con otros textos en función del contexto y su significado. Debe tratarse que estás resalten lo suficiente dentro del texto y no tengan más de cuatro términos.
- Etiquetas del sistema de cabeceras o títulos: se utilizan para encabezar o titular los bloques de información. Hacen el papel de títulos o subtítulos, su significado está condicionado por el contexto.
- Etiquetas del sistema de indización: estas etiquetas son "invisibles" para el usuario, no obstante tienen una función de suma importancia en la representación del contenido de las páginas para la identificación de estas en los motores de búsqueda. Nos referimos puntualmente a los META tags.
Las etiquetas que integran el SN requieren una gran consistencia, que brinde sensación de seguridad al usuario además que le permita navegar coherentemente, que pueda reconocer de antemano el paso que va a seguir al estar correctamente identificado con la etiqueta que le corresponde semánticamente y que resulta, a la vez, familiar para el navegante.
Existen algunas convenciones que han emergido para designar las etiquetas relacionadas con la navegación como:
- Inicio, Home, Home Page, Main y Main Page.
- Buscar, Mapa del sitio, Índice, Tabla de contenido, Search, Find, Browse, etc…
- Contáctenos, Webmaster, Contact, Contact Us, Feeedback.
- Acerca de, Quiénes somos, About, About Us.
- Ayuda, Help, FAQ, Respuesta a preguntas frecuentes.
De cualquier manera, cada una de las expresiones anteriores tiene más de una variante textual en sus respectivos idiomas. Es importante considerar que existen términos importados del inglés que no es aconsejable traducir, porque los usuarios los tienen arraigados en su acerbo producto de la experiencia adquirida durante la navegación por Internet, tal podría ser el caso de FAQ (etiqueta correspondiente a "Frequently Asked Questions") Su sustitución por "RPF" traería una divergencia semántica entre etiqueta y contenido. En su lugar, se ha extendido el uso de la etiqueta Ayuda como alternativa hispana de FAQ.
Para diseñar las etiquetas se puede tomar como referencia, para empezar, algún sitio que sea similar al que se pretende diseñar y que le resulte agradable al navegar. Si el sitio es complejo y tiene varios niveles de profundidad se debe auxiliar de un vocabulario controlado para eliminar la ocurrencia de polisemias y abarcar los posibles términos relacionados.
Sistemas de búsqueda
El diseño de un sistema de búsqueda para el web requiere de la consideración de numerosos aspectos que permitan determinar las razones que ameriten su implementación. Una razón importante a considerar es que sólo con implementar un motor de búsqueda para el sitio no se podrán satisfacer las necesidades de información de todos los usuarios, puede existir un gran número de ellos que opte por utilizar la herramienta que se le ha puesto en las manos, pero otro grupo de usuarios sólo intentará buscar la información que necesita de forma superficial -conocido como browsing- por medio de las facilidades que brinda el sistema de navegación.
Otro elemento a considerar es la amplitud del contenido del sitio, nos referimos a la cantidad de recursos de información. Por supuesto que esto es difícil de determinar, cómo saber hasta qué punto es mucho o poco. Puede darse el caso que un número menor de recursos requieran de la implementación de un motor de búsqueda debido a lo denso de su contenido, en cambio una colección de informes debidamente etiquetados y organizados tal vez no lo necesite.
Muchos webmasters ven en la implementación de un motor de búsqueda la solución para enmascarar las deficiencias de un diseño erróneo del sistema de navegación y etiquetado, es mucho más fácil enmendar errores en el diseño del SN y el SE que lograr una implementación exitosa de un motor de búsqueda. Técnicamente, su puesta en funcionamiento es rápida y fácil, pero el diseño de sus interfases es algo bien complejo de lograr desde el punto de vista de la comprensión por parte del usuario de la herramienta que se pone a su disposición; muchas veces el fracaso de los motores de búsqueda no está determinado por un mal algoritmo interno para realizar la exploración, sino por un pobre diseño de la interfaz de búsqueda, que impide al usuario explotar al máximo las prestaciones para las que se diseñó.
Un aspecto clave en el diseño de los motores de búsqueda es tomar conciencia que todos los usuarios no tienen las mismas necesidades de información ni todos siguen los mismos pasos durante la labor de búsqueda, la recuperación de información es una tarea muy difícil en un medio como el web dónde el crecimiento exponencial de los recursos de información dificulta su procesamiento, almacenamiento y, por consiguiente, su posterior recuperación.
La aplicación de un estudio de usuarios seguramente establecerá que todos ellos no esperan satisfacer sus necesidades de información de la misma forma. A unos no les importará mucho la relevancia de los resultados arrojados por el motor de búsqueda debido a que sólo requieren una información general sobre el asunto que les ocupa; en otros casos, a muchos de los usuarios les será muy significativo el grado de relevancia y pertinencia de las búsquedas que realicen. Por ende, las expectativas y las necesidades, como se ha dicho anteriormente, variarán según el tipo y categoría de usuario.
Por ejemplo, algunos usuarios tienen sus necesidades bien definidas y estas tienen una respuesta clara y concisa. En cambio, otros usuarios conocen lo que están buscando pero no saben cómo describirlo, habrá otro grupo que sabrá cómo elaborar su consulta pero desconocen qué van a encontrar y tratan de explorar para conocer más al respecto, así como otro grupo de usuarios requerirá que se les satisfaga su inquietud a partir de encontrar todo lo relacionado con su búsqueda en un solo tópico - generalmente es el caso de los investigadores.
Diseño de la interfaz de búsqueda
La búsqueda de información, generalmente, no tiene lugar en un solo paso. La búsqueda de información es por naturaleza interactiva, los usuarios primero realizan una búsqueda preliminar, después de evaluar los resultados obtenidos viene un proceso de aprendizaje dónde refinan su próxima búsqueda y así sucesivamente hasta lograr su objetivo. Esto se conoce como aprendizaje asociativo. 4
No existe una fórmula ideal para el diseño de interfases de búsqueda, en el campo de la recuperación de información se han realizado numerosos estudios sobre el diseño de interfases de búsqueda (figura 12). Existen muchas variables que intervienen en una correcta concepción e implementación de la interfaz; a continuación, se enumerarán algunas: 4
- El nivel de experiencia de los usuarios: ¿están familiarizados con el uso de operadores booleanos o prefieren usar el lenguaje natural? ¿Necesitan una interfaz de búsqueda simple o una de búsqueda avanzada?
- El tipo de información que los usuarios necesitan: ¿sólo exploran al azar o realizan una búsqueda profunda? ¿Los resultados deben incluir sólo resúmenes informativos o es necesaria la inclusión de resúmenes descriptivos?
- El tipo de información a buscar: ¿se encuentra en una colección de campos bien definidos y estructurados (base de datos) o es un documento a texto completo? ¿Qué formato tienen los documentos recuperados?
- La cantidad de información que se va a buscar: ¿se verán los usuarios abrumados por la cantidad de registros o documentos recuperados?
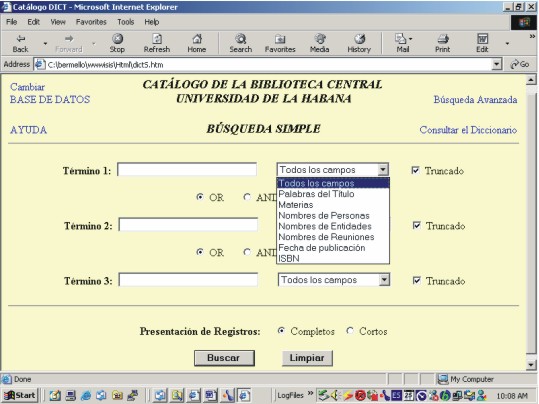
Fig.12. Interfaz de búsqueda simple del catálogo de la Biblioteca Central de la Universidad de La Habana.
Otras consideraciones de interés
Una vez analizadas estas variables, y antes de sumergirse en la etapa de diseño, es importante saber por qué los usuarios realizan una búsqueda en su sitio y qué expectativas tienen sobre los resultados que encontrarán, si existe variedad en cuento al tipo de información a buscar se debe proveer una misma interfase que permita buscar en todas las áreas de contenido. De igual manera, debe atenderse al idioma de los usuarios, si el universo de usuarios es multilingüe, debe suministrárseles una interfaz de búsqueda en sus respectivos idiomas; también se debe considerar la creación de interfases de búsqueda simples y avanzadas o expertas para usuarios con niveles diferentes de complejidad en la formulación de su expresión de búsqueda.
Asimismo, la inclusión de posibilidades para establecer filtrados según campos específicos es muy útil porque etiquetas como "autor, título, materia, etc." se explican por sí solas. También, el uso de lenguajes de consultas o expresiones de consultas conocidas ayuda a la transparencia de la interfaz, por ejemplo si hubiera que componer la siguiente cadena para buscar "Las cartas de Martí a Maceo en la Guerra de Independencia", (field1+="martí" AND field2+="Maceo" AND field3="cartas+guerra%de %independencia"). En primer lugar, el entendimiento y aprendizaje de esta sintaxis es realmente un obstáculo casi infranqueable para el usuario promedio; en segundo lugar, se tiene que la caja de texto para formular dicha consulta tendría que soportar múltiples líneas. ¿No resultaría más sencillo en una caja simple entrar la siguiente expresión "cartas martí maceo" o "guerra de independencia cartas martí maceo" y que internamente el algoritmo de búsqueda se encargue de "traducir" esta expresión en el equivalente a la sintaxis que ejemplificamos anteriormente? La respuesta es obvia.
Otro aspecto a considerar es el relacionado con la naturaleza de las opciones de búsqueda, estas deben ser lo más transparente posible, el usuario debe conocer cuándo está buscando en el texto completo de cada página que integra el sitio o cuando lo hace contra una lista de índices que describe el contenido de cada página. Además, se debe prever la conducta a seguir cuando los usuarios no encuentren nada sobre el asunto que les ocupa; en estos casos, frecuentemente ocurren 3 situaciones:
- En la primera, la búsqueda produce demasiados registros.
- La búsqueda no devuelve ningún registro.
- Los registros devueltos no se corresponden con los intereses de la búsqueda.
Para cada caso, se debe formular un grupo de "consejos" para ayudar a los usuarios a reformular su expresión de búsqueda. Incluir la posibilidad que el usuario pueda cambiar el ordenamiento de los resultados, sea por orden de relevancia, por fecha, por tipo de documento, etc., así se facilitaría la búsqueda.
Para configurar la forma en que el motor de búsqueda devuelve los resultados se deben atender especialmente dos factores: el primero es el relativo al grado de estructuración u ordenamiento que posee su contenido -¿existe la posibilidad de mostrar información sólo sobre el título de la página o se creado una estructura que le permite a nuestro motor mostrar también información relativa a resúmenes, fecha, autor, etc.?
El segundo factor depende de lo que realmente necesitan los usuarios, ¿cómo esperan recibir la información?, ¿según qué criterios se va a ordenar?, ¿cuántos resultados se mostrarán por cada página?, ¿qué campos se van a mostrar y por qué?, ¿cómo se determina el grado de relevancia?
En este sentido, es válido señalar que, para crear los algoritmos que establecen el ranking de relevancia a menudo se determina a partir de las siguientes combinaciones:
- Cuántos de los términos registrados en la expresión de búsqueda aparecen en el documento recuperado.
- Cuán cerca se encuentra uno del otro -en la misma oración, en el mismo párrafo.
- Dónde aparece el término -la ocurrencia en el título sugiere un mayor grado de relevancia que la ocurrencia en el cuerpo del documento.
Es importante que se informe al usuario sobre los principios que se consideraron para establecer el grado de relevancia.
Para concluir, es oportuno destacar algunos elementos que resultan muy útiles para el usuario al mostrarlos en los resultados de la búsqueda:
- Incluir la expresión de búsqueda que se utilizó. Los usuarios pueden haberla olvidado, incluirla también en el título de la página sería una buena práctica.
- Destacar la cantidad total de documentos que se recuperaron.
- Informar al usuario en qué lugar del conjunto de documentos recuperados se encuentra (ejemplo: registros del 12-21 de 100 página 2 de 5).
- Brindar la posibilidad en cada página de resultados de realizar o iniciar una nueva búsqueda.
El diseño de sistemas de búsqueda va más allá de lo que se ha tratado anteriormente. La recuperación de información en Internet es actualmente uno de los retos más difíciles que ocupa a los profesionales que se dedican a ello. Por esta razón, la incesante investigación, el refinamiento y búsqueda del paralelismo de los lenguajes de búsqueda y la continua realización de estudios de usuarios es la vía que puede conducir hacia lo que podría ser la solución más completa, nunca la solución final, debido a que, en los problemas relativos a la recuperación de información en Internet, intervienen además de las interfases, los usuarios y los lenguajes de búsquedas, aspectos como la selección de las fuentes de información, su procesamiento y almacenamiento, es decir, factores inherentes al ciclo de vida de la propia información.
Diseño conceptual
La etapa de diseño conceptual tiene como objetivo ordenar todo el cúmulo de información que se ha recogido sobre el sitio. Es fundamental en esta etapa, desarrollar reuniones grupales dónde, a partir de las sugerencias emanadas de las tormentas de ideas, se llegue a la realización de bocetos de las futuras páginas. Se decidirá como será organizada y etiquetada la información, así como qué tipos de sistemas de navegación se utilizarán y cómo se implementarán las búsquedas.
Las metáforas
La exploración de metáforas es una herramienta poderosa para comunicar ideas complejas al resto de los integrantes del grupo.
Las metáforas relacionan elementos de la vida cotidiana con aspectos nuevos. Por ejemplo, el caso de "Autopistas de la información", se utiliza el término "autopistas" para brindar la idea de los caminos hacia la información. Las metáforas pueden utilizarse para explicar, motivar y persuadir al auditorio sobre la asimilación o introducción de nuevas propuestas.
Existen tres tipos de metáforas que pueden aplicarse al diseño de sitios web, estas son: 4
- Metáforas organizacionales: facilitan el entendimiento de la organización de un nuevo sistema a partir de relacionar su estructura organizativa con la de un sistema existente y conocido. Los usuarios que tengan conformado el modelo mental sobre cómo está organizada una tienda por departamentos se verán identificados si al entrar en una web, que ofrezca este tipo de servicios, pueden identificar la misma estructura organizativa que la anteriormente conocida.
- Metáforas funcionales: establecen una conexión entre las tareas realizadas en un entorno tradicional y las que se desarrollarán en un nuevo ambiente. Tal es el caso de las tareas que realiza un usuario de una biblioteca: búsqueda en el catálogo, consulta al referencista, etcétera.
- Metáforas visuales: se apoyan en el uso de elementos gráficos conocidos como imágenes, íconos y colores para establecer una conexión con lo nuevo que se desea introducir. Un ejemplo interesante sería colocar un fondo amarillo a las páginas del directorio web de un sitio, con el fin de establecer una similitud con las "páginas amarillas" del directorio telefónico tradicional.
Los escenarios
Los escenarios son historias o suposiciones de ficción donde se recrean personajes que caracterizarán a los posibles usuarios del sitio. Se crearán escenarios según las categorías de usuarios que se han determinado, y de acuerdo con las tareas más comunes que se desarrollarán.
Los escenarios son muy útiles para comprender cómo los usuarios navegarán y utilizarán el sitio que se ha diseñado. Su uso servirá de ayuda para evaluar las experiencias obtenidas y propiciará nuevas ideas para mejorar la arquitectura y el sistema de navegación. Brindan una visión multidimensional sobre el verdadero desempeño del sitio. Es aconsejable preparar varios escenarios que tipifiquen a usuarios con diversas necesidades y comportamientos.
Antes de comenzar el diseño de escenarios, es conveniente centrarse en su audiencia meta o lo que es lo mismo usuario final. ¿Quiénes representan a esta audiencia?, ¿qué razones los llevarán a utilizar su sitio?, estás y otras preguntas deben responderse antes de lanzarse a la confección de escenarios. Se debe crear una caracterización para cada tipo de usuario, recree su imaginación asignándoles nombres, profesiones, etcétera. Este ejercicio suministrará una visión más clara y con más sentido común sobre las funcionalidades y prestaciones que deberá tener el sitio según las categorías de usuarios que se han identificado. Es una recreación de varias historias hipotéticas en las que se crean personajes "ficticios" atendiendo a elementos objetivos aportados por los estudios de usuarios o audiencia que se han realizado.
Seguido a los escenarios, la creación de esquemas o prototipos de alto nivel permiten la exploración primaria de los esquemas de organización que se han concebido con anterioridad. Estos esquemas mapean toda la organización y etiquetado del sitio dentro de las áreas de mayor interés. Posibilitan también, el intercambio de ideas sobre la organización y gestión del contenido. Estos prototipos o esquemas pueden crearse manualmente, no obstante existen programas para realizar estas tareas, como el caso de Visio de Microsoft.
La elaboración de bocetos de las futuras páginas sirve de complemento a los prototipos de alto nivel. Estos bocetos generalmente son documentos textuales que muestran el contenido y los vínculos de las páginas principales que integran el sitio y muestran la aplicación de la arquitectura de información al nivel de página. Son especialmente útiles cuando se utilizan junto con los escenarios, porque posibilitan ver el sitio en acción antes de implementar código alguno. A la vez, permiten la realización de pruebas elementales de usabilidad.
Producción y puesta en funcionamiento
Para realizar una producción, la confección de un plan de producción e implementación es tarea obligada. Esta etapa está marcada por continuas e intensas pruebas y revisiones. La labor del arquitecto de información nunca termina, téngase presente que un sitio web está en constante cambio y crecimiento. Es por ello, que la creación de una guía de estilo de arquitectura de información será una herramienta sumamente útil que garantizará el correcto funcionamiento del sitio aun cuando no esté presente el arquitecto que lo diseñó.
Guía de estilo de arquitectura de información
Una guía de estilo de arquitectura de información es un documento que explica detalladamente cómo el sitio se ha organizado, la razón que motivó seguir una forma de organización particular y la conducta a seguir, en previsión del crecimiento y la variación del sitio en el tiempo. La guía debe comenzar con información sobre la misión y visión del sitio, y destacar los objetivos originales que motivaron la creación de dicho sitio. Responderá a interrogantes como: ¿para quién se creó el sitio?, ¿qué necesidades de información se hallaron?, entre otras. Seguirá con una descripción sobre la política para la determinación de los contenidos, qué tipos de contenidos se incluyeron y que razones motivaron su inclusión, así como los que no se incluyeron y las razones de su no inclusión. Después, deben incluirse los prototipos de alto nivel, así como los prototipos detallados. Debe también, brindar líneas directivas para regular la adición de contenidos de forma que se garantice la continuidad e integridad de los sistemas de organización, etiquetado, navegación e indizado. Como complemento a esta guía de estilo pueden incluirse plantillas en HTML a fin de mantener la integridad gráfica del sitio.
Prototipos detallados
Los prototipos detallados tienen una función sumamente práctica, ellos deben cubrir el sitio en su totalidad de forma que el equipo de producción y desarrollo pueda implementar lo planificado por el arquitecto de información sin requerir su presencia física. Estos prototipos deben representar toda la estructura jerárquica de la información desde la página principal hasta las destinatarias. Deben también, detallar las características de los sistemas de etiquetado y navegación que se implementarán en cada área del sitio. Los prototipos varían de un proyecto a otro en dependencia de su alcance y magnitud; en un proyecto pequeño, la audiencia primaria será uno o tal vez dos diseñadores gráficos responsables de integrar la arquitectura, el diseño y los contenidos. En un proyecto mayor, la audiencia primaria estará formada por un equipo técnico que tendrá como tarea la integración de la arquitectura, el diseño y los contenidos mediante la implementación de un sistema de bases de datos.
Existen conceptos importantes que se deben considerar al diseñar un prototipo, uno de ellos es la distinción entre una página local y una página remota. La página local es hija de la principal y hereda características como la identidad gráfica y los elementos de navegación de su página padre; las páginas remotas pertenecen a otro tipo de jerarquía de información y sistemas de navegación.
Mapeo del contenido
El proceso de mapear los contenidos se basa en transformar la documentación existente sobre el tema en componentes o grupos de contenidos (chunks) separando el contenido de su contenedor. Un grupo de contenidos no es una oración o un párrafo de una página, es más allá, es la porción de contenido más pequeña que requiere o amerita un tratamiento individual.
Los contenidos se recopilan en variedades de formatos, no puede establecerse en paralelo que una página de un catálogo impreso de productos coincidirá con una página web en un sitio. Por esta razón, es importante separar el contenido de su contenedor. Adicionalmente, cuando se trabaja con un gestor de contenidos vinculado a un sistema gestor de bases de datos, la separación del contenido de su contenedor facilita que éste (el contenido) pueda utilizarse posteriormente en otras páginas.
El proceso de determinar los grupos o componentes de contenidos es una actividad que tiene un alto grado de subjetividad, no obstante responder a las siguientes interrogantes durante el proceso puede servir de ayuda:
- ¿Este documento puede dividirse en múltiples conjuntos a los que los usuarios puedan acceder separadamente?
- ¿Cuál es la sección del contenido más pequeña que debe indizarse individualmente?
- ¿Se requerirá este contenido por múltiples documentos o forma parte de múltiples procesos?
Apoyados en los documentos originales, en los prototipos de arquitectura y en la tabla de mapeo de los contenidos, el equipo de producción y realización puede realizar la tarea de publicar los contenidos del sitio, estos diferirán sustancialmente de su versión original sea impresa o no.
Inventario de las páginas del sitio
El proceso de mapear el contenido del sitio genera como resultado la creación de un inventario de todas las páginas que lo conformarán. En dependencia de la complejidad y de los procesos que se realizarán en la producción del sitio, puede variar la forma de presentar este inventario. Para sitios muy grandes, seguramente se deberá contar con un sistema gestor de contenidos soportado en una base de datos para crear diagramas de flujo que permitan determinar la conducta a seguir en la edición y diseño a nivel de página. Para sitios más simples, el inventario puede crearse a partir de una lista que presente los títulos y un único identificador numérico para cada página del sitio. El inventario de las páginas puede crearse tan pronto como concluya el proceso de mapear los contenidos. También, puede servir como inventario de las páginas que deben crearse, de las páginas cuyos bocetos están creados y de las páginas existentes pero que deben revisarse para integrarlas al sitio.
Aspectos de evaluación
Desafortunadamente, muchos sitios adolecen del mal de la obsolescencia. Una vez lanzados, sus propietarios dan por concluida la tarea y se concentran en otro proyecto, esto provoca la rápida desactualización de sus contenidos y por consiguiente, la muerte del sitio. Tras el lanzamiento del sitio, es una buena oportunidad para saber qué funciona y qué no funciona, sacar experiencias a partir de los usuarios del sitio y crear herramientas que ayuden al sitio a mantener su calidad. Para realizar las evaluaciones, se requiere la presencia de especialistas en usabilidad. La realización de sesiones de grupo permite "pulir" aspectos que se han "escapado" durante las etapas anteriores.
Las sesiones de grupos permiten recolectar opiniones sobre la percepción que los usuarios tienen del sitio, esta técnica permite la realización de pruebas de usabilidad. En estas sesiones, puede demostrarse la efectividad o no de algunas funcionalidades que se han incorporado al sitio y faltan por probar. Sin embargo, la manera más apropiada de realizar estudios de usabilidad es mediante pruebas con usuarios individuales, asignándoles por separado la realización de una determinada tarea y evaluando su desempeño. El análisis de los archivos de Logs -archivos que crea el servidor, donde se almacena información relativa a las páginas del sitio que se visitaron- del servidor permite obtener una visión real sobre las páginas más visitadas, así como cuáles son las primeras en accederse después de la de"Inicio" o si los usuarios acceden directamente a una página del interior del sitio sin utilizar el sistema de navegación que se ha diseñado. Estas y otras cuestiones, se abordarán más adelante.
Usabilidad
Antecedentes
La usabilidad (usability, el término en inglés), emerge desde raíces interconectadas con factores y disciplinas como: gráfica computarizada, interfases humanas, procesos cognitivos, ingeniería industrial, entre otros. La gráfica computarizada nació del uso del tubo de rayos catódicos (CRT por sus siglas en inglés) y dispositivos cerrados (herméticos, al vacío), desde épocas tempranas en la historia de las computadoras. Esto motivó el desarrollo de varias técnicas de interacción hombre - máquina.
Muchas de estas técnicas surgen de la tesis de Sutherland (1963), 6 quien esencialmente marcó el inicio de la gráfica computarizada como disciplina.
Su desarrollo ha continuado con la creación de algoritmos y la fabricación de hardware que permiten la manipulación de objetos que lucen cada vez más reales. Una serie de proyectos y estudios siguieron a Sutherland en un intento por conseguir una completa "simbiosis hombre - máquina". Fuera de esta línea de trabajo, surgieron una serie de "piedras angulares" para la interacción hombre - máquina. Entre ellas, el Mouse, monitores de mapas de bits, computadoras personales, el uso de ventanas y editores "point-and-click."
La usabilidad para el web surge a partir del nacimiento y desarrollo de Internet como red de comunicación. El surgimiento de lenguajes de programación para el web ha potenciado la implementación de prestaciones y funcionalidades que posibilitan la creación de interfases más poderosas, por tanto más complejas de asimilar y utilizar por parte del usuario. Esta razón motivó la adecuación de los aspectos tradicionales de la usabilidad a la nueva tecnología del web.
Finalmente, la calidad de las interfases de funcionamiento ha significado el crecimiento del mercado de computadoras y el aumento de las ventas de estaciones de trabajo. Por este motivo, desarrolladores y diseñadores se dan a la tarea de crear técnicas específicas que permitan el desarrollo de interfases usables y cómo medirlas a partir de la interacción de estas con el usuario.
Definiciones
La Organización Internacional de Normalización, define la usabilidad en su norma ISO 9241, como:
…"el grado en el que un determinado producto puede utilizarse por los usuarios a los que está dirigido, para que éstos logren sus objetivos con efectividad, eficiencia y satisfacción en un contexto de uso concreto"…7
La efectividad, significa "el grado de exactitud y de integridad con el que unos usuarios en concreto logran sus objetivos en un entorno determinado." 8 La eficiencia, mide los recursos invertidos en relación con la exactitud y la integridad con la que se han logrado o no los objetivos. Por último, la satisfacción, "se refiere al grado de confort y aceptación del sistema por el usuario u otras personas afectadas por su uso".8 La disciplina de la usabilidad es una rama consolidada dentro de los estudios sobre la interacción hombre-máquina (Human Computer Interaction) y puede aplicarse a cualquier sistema de información con el que las personas interactúan.
También, se encuentra una definición de usabilidad en la norma ISO 9126, en esta se dice que: "La usabilidad se refiere a la capacidad de un software de comprenderse, aprenderse, utilizarse y ser atractivo para el usuario, en condiciones específicas de uso". 9
Fidalgo la define como "… la medida de la utilidad, facilidad de uso, de aprendizaje y satisfacción de un sistema o producto para conseguir unos objetivos específicos. Valora la influencia de un determinado diseño para utilizarse fácil, efectiva y eficientemente...". 10
El propio Fidalgo profundiza al respecto: "…La usabilidad se refiere a la rapidez y facilidad con la que los usuarios realizan sus tareas al utilizar una interfase." 10
Sabilidad significa, por lo tanto, centrarse en la audiencia potencial de las páginas, estructurar el sitio de acuerdo con sus necesidades y organizar la navegación de manera que permita encontrar lo que se busca. Requiere construir el sistema interactivo que mejor responda a las tareas que se van a realizar. Por ello, "el principio estratégico que debe guiar todo diseño de un sitio web es tener como referencia las necesidades de los usuarios, las demandas de los posibles clientes…" 10
Después de haber analizado varias definiciones de usabilidad, puede concluirse que es el conjunto de características de diseño y funcionamiento de una interfaz de usuario, que garantizan su correcta operación y entendimiento, y que buscan, en última instancia, la máxima satisfacción del usuario durante el proceso de interacción con el producto.
Otros aspectos de la usabilidad
La usabilidad engloba una amplia gama de aspectos. Estos abarcan desde el propio profesional de la disciplina hasta elementos propios de la estructura del sitio web, y pueden citarse desde los estilos tipográficos hasta los objetos que integran el sistema de navegación y etiquetado. A continuación, se abordarán los más comunes a todos los sitios, la página de inicio y el mapa del sitio. También, se expondrán algunas consideraciones sobre las habilidades y conocimientos que debe poseer un especialista en usabilidad y las técnicas de evaluación y metría.
El profesional de la usabilidad
Según estimados, para lograr el objetivo de crear tecnologías e interfases seguras y cómodas, el mundo necesitará cerca de medio millón de nuevos profesionales de la usabilidad, en los próximos veinte años. 11 Con frecuencia, existen discrepancias acerca de las características que debe poseer un profesional de la usabilidad. Para Nielsen, existen tres cualidades determinantes: 11
- Tener conocimientos sobre teorías de interacción y metodologías de investigación de usuarios, especialmente dominar los principios de las pruebas de usuarios.
- Poseer una gran capacidad mental con suficiente sentido común y de abstracción.
- Al menos diez años de experiencia realizando pruebas de usuarios y otras actividades de la usabilidad como estudios de campo.
Como puede observarse, sólo la primera de las tres puede estudiarse, ser un experto en usabilidad requiere mucho más talento y experiencia que teoría. Esto se debe a que la mayoría de los trabajos de usabilidad se basan en la validación de prototipos y plantillas. Cuando se observa, desde el punto de vista de la usabilidad, el comportamiento de los usuarios ante una determinada actividad, deben deducirse sus implicaciones para el diseño final.
Un buen especialista de la usabilidad debe combinar las observaciones realizadas al desempeño en la realización de las tareas a múltiples usuarios, no debe enfocarse a usuarios individuales. También, determinará las plantillas a utilizar y arribará a una visión conceptual que permita definir una conducta a seguir en el diseño.
Lo anteriormente expuesto no significa minimizar los conocimientos teóricos en materia de usabilidad. Para toda disciplina, existe una teoría básica que no puede excluirse. Sin embargo, adicionalmente a esta teoría también existen muchas sugerencias prácticas y trucos para la evaluación de los usuarios.
Para convertirse en un experto, al evaluar la usabilidad, deben realizarse muchos estudios de usabilidad durante años, con el objetivo adquirir experiencia a partir de la observación de diversos usuarios en varios contextos diferentes. Nielsen, sugiere lo siguiente: 11
- Estudiar la gama más amplia de personas que se pueda: desde los jóvenes hasta los de mayor edad, expertos e inexpertos, así como de diferentes ocupaciones.
- Observar a esas personas realizando la mayor cantidad de tareas posibles: comprar, buscar ofertas turísticas, realizar investigaciones científicas, etcétera.
- Observar ese grupo utilizando la mayor cantidad de interfases posible: conceptualmente las interfases deben brindar distintas vías de solución para un mismo problema. De esta forma, puede compararse en qué medida los detalles de los distintos diseños inciden en la usabilidad.
- Experimentar con la mayor cantidad posible de plataformas: desde un pizarrón hasta los ordenadores de bolsillo. Esto permite ver el desempeño de los usuarios ante plataformas diversas, algunas serán inusables, pero siempre constituirán una fuente de ideas.
La usabilidad en la página de inicio
La página de inicio o Homepage es la página más importante de todo sitio web. Esta es el exponente más fiel de la identidad de la organización, representa la imagen de la empresa en Internet.
Con frecuencia, se visita el sitio de una institución con el objetivo de analizar la profesionalidad de su web y a partir de este análisis evaluar otros aspectos de la institución. Si se encuentra un sitio poco profesional, se infiere que la empresa no dedica suficientes recursos o no concede la importancia necesaria a potenciar su imagen en Internet. Este error muestra actualmente no sólo retraso tecnológico, sino una gestión insuficiente de sus directivos.
La página primera en cargar es la de "Inicio", aunque en ocasiones los usuarios pueden arribar a una página del interior del sitio cuando siguen un vínculo desde un motor de búsqueda u otro sitio. De cualquier manera, casi siempre se visitar la página inicial.
´ Por esta razón, se deben concentrar todos los esfuerzos en optimizar el diseño y la usabilidad de esta página. Existen algunos elementos que ayudarán en este sentido: 12
- Iniciar la página con un encabezado dónde se resuma de forma clara y concisa la labor de la organización.
- Titular la página comenzando por el nombre de la organización, seguido de una breve descripción del sitio.
- Agrupar toda la información corporativa en un área aparte, bien distinguida de las demás.
- Enfatizar en las tareas de mayor prioridad que los usuarios deben acometer en su sitio
- Incluir una caja de texto para la búsqueda en el sitio
- Mostrar ejemplos concretos del contenido del sitio. Las adquisiciones más recientes u otros datos de interés.
- Comenzar el nombre de las etiquetas con las palabras clave de mayor importancia
- Ofrecer fácil acceso a las aspectos de reciente publicación en el sitio.
- No se debe crear un formato distinto para las áreas de contenidos críticos como las áreas de navegación. Los usuarios tienden a focalizar las zonas de la página de inicio que lucen más prácticas.
- Crear gráficos con significado relevante para el usuario.
La usabilidad en el mapa del sitio
El mapa del sitio es una herramienta de apoyo al sistema de navegación. Sin embargo, estudios de usabilidad realizados por Nielsen sobre mapas de sitios,13 establecieron que los usuarios prescinden de su uso o se les dificulta su localización dentro del sitio.
Entre los principios básicos de la usabilidad para el web se ubica el referido a la visualización de la estructura del espacio informacional para apoyar a los usuarios en la comprensión y el conocimiento de los hipervínculos a seguir. Un mapa del sitio muestra la estructura física del web, en contraste con este principio "sólo el 27% de los usuarios utilizaron o se apoyaron en el mapa del sitio cuando buscaron información sobre la estructuración del web." 13
"La razón fundamental por la que los usuarios no esperaban hallar mapas del sitio en los web visitados es que menos de la mitad de los sitios incluidos en el estudio no lo tenían implementados." 13
En el mismo estudio, se constató que la etiqueta "Mapa del sitio" cumple su objetivo, por lo que se recomienda su uso para designar este elemento en el sistema de etiquetado. Se utiliza en el 63 % de los sitios con mapas de sitios incluidos en la investigación. 13
Un problema de los mapas de sitios radica en su extensión, debe tratarse que no exceda de dos pantallas o dos pantallas y media según las resoluciones de pantalla más empleadas por los usuarios.
El mapa del sitio debe aportar beneficios tangibles a los usuarios, toda vez que permite a simple vista conocer las áreas del sitio y los diferentes niveles de jerarquía que la componen. El uso de páginas dinámicas con elementos desplegables produce la desorientación del usuario, un mapa debe ser una representación simple y estática de la arquitectura de información del sitio
A modo concusión, puede decirse que un mapa del sitio es usable cuando:
- No utiliza elementos dinámicos para su representación.
- Representa la distribución física de los contenidos.
- No se enfoca a la distribución intelectual.
- No es excesivamente extenso.
Si se convierte al mapa del sitio en un reto para el usuario se perderá el beneficio y la razón para la que se creó.
La usabilidad en la empresa moderna
La usabilidad es considerada como un factor estratégico de la empresa. Con el desarrollo actual de las tecnologías y los medios de comunicación, ha surgido en Internet, el llamado "comercio electrónico". Las empresas generadoras de productos y servicios ofrecen la posibilidad de adquirirlos remotamente por medio de la computadora.
En el comercio electrónico, la interfase es el lugar donde se realiza el intercambio entre el usuario/cliente y la empresa. Los directivos han tomado conciencia de las potencialidades del comercio electrónico por lo que diariamente la competencia aumenta en aras de atraer a los usuarios a partir de un diseño basado en sus necesidades.
Es sumamente importante mantener al usuario interesado en el sitio desde el mismo momento que arriba a él. El costo de de navegar de un sitio a otro es sólo el tiempo que le toma al usuario hacer clic con el mouse. Por esta razón, la satisfacción del usuario debe ser inmediata. No debe dificultársele la exploración. Actualmente, los internautas sólo dan un "vistazo" superficial al web y si no perciben aspectos relevantes para la satisfacción de sus necesidades abandonan el sitio en busca de otro que les satisfaga. En un clic está la decisión de compra o no compra. Facilitar ese clic es tarea de la usabilidad.
La facilidad de la localización de los productos, proveer al usuario con la información necesaria y la simplificación del proceso de compra en línea son aspectos esenciales de la usabilidad para garantizar el éxito de la transacción.
Por ello, debe tomarse conciencia y homogenizarse una filosofía de usabilidad que destile como producto final una metodología para la realización de los productos electrónicos enfocados al comercio en línea. El compromiso de la alta dirección es un factor imprescindible en la realización de esta tarea. Unido a esto, deben hacerse estudios más profundos sobre los usuarios y sus necesidades puntuales.
Este camino es la única vía de garantizar la perdurabilidad de las empresas en un sector tan prometedor como el comercio electrónico.
¿Cómo medir la usabilidad?
En usabilidad, se realizan estudios cualitativos -evaluaciones heurísticas, test de usuarios, etc.- y estudios cuantitativos o métricos. Ambos tipos de estudios generan beneficios a la organización, porque aportan datos sobre la usabilidad del sitio basadas en mediciones diferentes. Las evaluaciones cualitativas se complementan con las cuantitativas y viceversa. Sin embargo, las evaluaciones cuantitativas (métricas) sobre usabilidad son aproximadamente cuatro veces más costosas que la realización de estudios cualitativos. Por esta razón, las empresas prefieren seguir métodos cualitativos, en los que existe mayor retorno de la inversión que invertir en costosas investigaciones cuantitativas, aunque esto no conduce a la total exclusión de los estudios cuantitativos.
Las empresas destinan actualmente mayores presupuestos a su realización, a partir de los beneficios que aportan para la organización, entre ellos se pueden citar los siguientes: 14
- Seguimiento del progreso de las nuevas versiones de los productos: esto permite reajustar las metodologías de diseño a partir del conocimiento del grado de desempeño y rendimiento que tienen las nuevas realizaciones.
- Afianzar la posición de la empresa en el mercado.
- Tomar decisiones en cuento lanzar o no un producto al mercado: a partir de conocer cuan bueno y efectivo es el diseño creado se puede valorar el lanzamiento o retención del producto.
- Diseñar planes de trabajo para los responsables de los equipos de diseño y altos ejecutivos: con el estimado de la cantidad de llamadas que deberá atender el servicio de apoyo al cliente o los correos electrónicos se pueden planificar las jornadas de trabajo para los líderes del proyecto y sus respectivos equipos.
Generalmente, la usabilidad se mide en relación al desempeño de los usuarios al realizar una determinada cantidad de tareas orientadas por el evaluador. Las mediciones básicas que se realizan son: 14
- Medir el tiempo que requiere la realización de una tarea o grupo de tareas.
- El por ciento de error al realizar las tareas orientadas.
- El por ciento de tiempo que los usuarios siguen la ruta de navegación de forma óptima.
- El número de veces que es necesario regresar atrás en la navegación por encontrarse desubicado.
Pueden evaluarse usuarios inexpertos y usuarios con amplia experiencia. En el estudio de sitios para Internet, se recomienda emplear usuarios con poca experiencia y que mayormente conozcan sitios web generales, debido a que marcarán la pauta del internauta con menor conocimiento del web, pero que puede ser un futuro cliente.
Según sus características, el diseño será lo suficientemente usable como para satisfacer sus necesidades y por consiguiente de las necesidades de usuarios más avanzados. La evaluación con usuarios avanzados es aconsejable para Intranets y extranets, debido a que estos usuarios son los propios empleados y se puede seguir su desempeño de forma fácil y con poco costo.
Después de evaluar el desempeño de cierta cantidad de usuarios se tienen elementos suficientes para introducir cambios en el diseño original y proceder con otra reevaluación.
Debido a su alto costo, es recomendable la aplicación de estudios cualitativos en lugar de los cuantitativos, a no ser que se disponga de un presupuesto elevado que permita su implementación.
Es recomendable comenzar por pequeños proyectos en los que se considerar una buena comunicación con los diseñadores y desarrolladores o tal vez realizar estas tareas por sí mismo.
Aprender los conceptos básicos sobre las pruebas de usabilidad no toma mucho tiempo, pero si requiere años, crearse un know-how confiable sobre los usuarios y las observaciones realizadas. Cuando se lleva poco tiempo realizando esta tarea, generalmente se escapan muchos detalles importantes de la vista del observador, no obstante la reiteración de los estudios prácticos conducirá hacia el éxito en esta profesión.
Para finalizar, es importante apuntar que para elegir las tareas a evaluar se deben seleccionar aquellas que apuntan a un objetivo bien definido y que a menudo toman algunos minutos de realización, en lugar de seleccionar tareas fáciles y con poca demora para su ejecución.
El análisis de la experiencia del usuario
El análisis de la experiencia del usuario permite investigar al usuario final y evaluar las webs. Existe un conjunto de técnicas para realizar estas evaluaciones, en su mayoría estas técnicas se utilizaban en el área de desarrollo de software y la investigación de mercado. Su adaptación al web las ha diferenciado de las tradicionales en aspectos como: el planteamiento, enfoque, la preparación del encuestador, así como el material y la infraestructura a utilizar.
James Hom, divide las técnicas en tres grupos: 15
- Técnicas de investigación.
- Técnicas de evaluación.
- Técnicas de prueba.
Técnicas de investigación
Estas tienen como objetivo recopilar información relativa a preferencias, hábitos y comportamientos de los usuarios. Se utilizan en todas las etapas de creación de un sitio web, aunque generalmente se aplican en las etapas iniciales. Entre estas técnicas, se encuentran:
- Entrevistas: se selecciona un usuario que tenga el perfil de la audiencia meta. Con el auxilio de la guía de entrevista, el entrevistador indaga acerca de sus necesidades, preferencias y otros aspectos de interés.
- Trabajo de grupo: previa selección de aproximadamente 10 personas, se provoca la interacción con el objetivo que lleguen a conclusiones y pronuncien opiniones sobre temas escogidos por el moderador.
- Observación contextual: esta técnica es utilizada principalmente en intranets. Un observador analiza el comportamiento de los usuarios, así como el entorno donde interactúan con el web.
- Encuestas: Lista de preguntas que se aplica a una muestra determinada del publico objetivo o audiencia meta.
- "Journaled sesions": conjunto de ejercicios dirigidos a estudiar las experiencias de los usuarios una vez que han utilizado la web. Se utiliza como mecanismo de retroalimentación.
- Análisis de "logs": a partir de analizar el comportamiento del tráfico del web, se obtiene información primaria sobre aspectos relativos al número de visitas, páginas o secciones más visitadas, tiempos de permanencia, entre otras. Estos datos los brindan los ficheros "log" que se graban en todos los servidores WWW.
Técnicas de evaluación
Las técnicas de evaluación permiten obtener una idea del estado del sitio según la experiencia del usuario. Entre las técnicas de evaluación más importantes, se encuentran:
- Evaluación heurística: se evalúa el cumplimiento de una lista de reglas definidas. Las más conocidas son los "10 heurísticos de Nielsen". Este tipo de evaluación se abordará con profundidad más adelante.
- Chequeo cognitivo: el objetivo de esta evaluación es valorar los prototipos con la finalidad de identificar imperfecciones y proceder a su mejora.
- Evaluación de características: esta es una evaluación estratégica. Se evalúa el nivel de accesibilidad y de utilidad que tiene un sitio a partir del análisis de las características y prestaciones que ofrece al usuario.
- Evaluación de consistencia: es una evaluación dirigida al aseguramiento, integración y coherencia de los contenidos y la interfase de sitios web interrelacionados, que comparten sus servicios o informaciones.
Técnicas de prueba
En estas evaluaciones, el usuario es el principal actor, porque interacciona con los prototipos de diseño y los evaluadores obtienen información proveniente de observar el desempeño de los usuarios. Como se dijo anteriormente, el empleo de una muestra no representativa no dificulta la obtención de información valiosa. Sólo obliga a realizar un arduo trabajo de análisis e interpretación y procesamiento de la información obtenida. Las técnicas de prueba más conocidas son:
- Test de usabilidad: con la conducción del evaluador, se solicita a usuarios de perfiles predefinidos, la realización de determinadas tareas y se realizan preguntas claves en el momento oportuno. Los datos de estas sesiones se registran para su comparación con sesiones futuras.
Es importante señalar que existen varias formas de conducir el test de usabilidad. El empleo de una u otra depende, en gran medida, del objetivo que se persigue evaluar. A partir de la identificación de técnicas de investigación realizada por James Hom, a continuación, se describen los test más utilizados:
- Listening test: con la mediación del evaluador se le pide al usuario la realización de una tarea de carácter genérico -por ejemplo, una compra en línea. Se observa el desenvolvimiento del usuario y se recogen las observaciones.
- Task- oriented test: el evaluador define un número de tareas específicas y observa cómo el usuario se desempeña durante su ejecución. Se calcula el por ciento de usuarios que finalizó con éxito la tarea, el tiempo medio de realización y el número de clics utilizados.
- Co-discovery test: en esta modalidad se utilizan dos usuarios a la vez para la realización de la misma tarea. Se persigue la generación de ideas e impresiones durante la ejecución del ejercicio para su posterior análisis.
- Lee y localiza: con esta técnica se pretende analizar el grado de eficiencia de la arquitectura de información. Se solicita al usuario su criterio sobre la posible ubicación de un determinado contenido después de haber observado por unos instantes el sitio.
- Summary test: esta técnica indaga sobre la información que le es más relevante al usuario y que causa un mayor impacto. Se le pide que resuma todo lo que ha visto o recuerda del web tras interactuar con el sitio.
- Usability edit: se le pide al usuario la identificación de secciones, aplicaciones o temas que no domina o entiende su función.
- Competitive testing: se comparan los rendimientos, preferencias y opiniones de los usuarios después de interactuar con diferentes sitios web.
- Card-Sorting: se persigue con esta técnica el mejoramiento de la arquitectura de información. Se solicita al usuario el agrupamiento, clasificación y ordenamiento de conceptos y temas escritos previamente en tarjetas. Ofrece información sobre la lógica de procesamiento de la información que siguen los usuarios, por tanto, permite aplicar la misma lógica al sitio web.
- Eye-Tracking: es una novedosa técnica con un determinante componente tecnológico, donde puede saberse qué parte de la pantalla el usuario observa durante la ejecución de las tareas.
Errores más comunes en usabilidad
Existen una serie de errores que afectan la usabilidad y se cometen con frecuencia en el proceso de diseño de un sitio web.
Estos ocurren generalmente cuando no se han considerado las necesidades y particularidades de la audiencia y se ha omitido la aplicación de las técnicas de arquitectura de información y usabilidad durante el proceso de diseño. A continuación, se enumeran los que Nielsen16 califica como de mayor recurrencia, y se ofrece una breve explicación de ellos, vale aclarar que esto no quiere decir que sean los únicos que puedan cometerse.
- Uso de marcos o frames: como se trató antes, los marcos deben utilizarse sólo en contadas situaciones en las que por razones técnicas o estratégicas se decida cargar más de una página en la misma ventana del navegador. Debe considerarse que al usar marcos, se rompe el esquema mental que los usuarios tienen sobre un sitio web. Además, aspectos útiles como el marcado de los "Favoritos" y la información contenida en la URL de la página se pierden al usar marcos.
- Uso excesivo de tecnología visual: el empleo de efectos visuales basados en complejas técnicas de programación con el objetivo de atraer usuarios es una mala práctica. En primer lugar, un usuario con experiencia distinguirá dónde están los contenidos y la calidad de estos aunque carezcan de sofisticados trabajos pirotécnicos. Por otra parte, es posible que los navegadores utilizados no sean capaces de mostrar lo que se ha querido programar con toda la exactitud concebida y por tanto no se transmitirá el mensaje deseado.
- Empleo indiscriminado de marquesinas, animaciones constantes y textos desplazables: los efectos de continuos movimientos causan distracción y alteran la visión periférica. Terminan por desorientar al usuario, y producen un ruido en la comunicación. Deben emplearse sólo para resaltar algún atributo, pero su uso debe ser mesurado.
- Empleo de complejas URL: la dirección de la página es un recurso por el que el usuario conoce su actual ubicación. La estructura del sitio puede inferirse a partir de la decodificación de la URL. Si se utilizan nombres que no respondan a los directorios o contenidos de las páginas a las que apuntan, así como caracteres especiales, se dificulta la memorización y reproducción de la dirección y el entendimiento de la estructura del sitio.
- Páginas huérfanas: debe comprobarse que todas las páginas del sitio incluyan información indicativa del sitio al que pertenecen, debido a que es posible que los usuarios lleguen a ellas sin transitar previamente por la página de inicio. También es importante que cada página tenga un enlace con la página de inicio.
- Páginas que requieren mucho desplazamiento (scroll) para su visualización: debe evitarse la creación de páginas excesivamente extensas en cuanto longitud. En todo caso, los usuarios tienden a realizar pocos clics para desplazarse hacia el fondo de la página. Por esta misma razón, los elementos de navegación y el contenido crítico debe ubicarse en las secciones superiores.
- Insuficiente apoyo a la navegación: los usuarios enfrentan un reto difícil al tratar de encontrar la información deseada cuando visitan un sitio por primera vez. Es importante crear un sistema de apoyo al usuario de modo que le suministre una visión lo más exacta posible sobre la estructura del sitio y la ubicación de los contenidos. El diseño de un buen mapa de sitio y la creación de opciones de búsqueda en el sistema de navegación servirán de apoyo.
- Empleo de colores no estándares para los hipervínculos: generalmente los usuarios asocian determinada gamas de colores para identificar la presencia de un vínculo. Si se utilizan colores que no se emplean habitualmente para este fin, se le estarán enmascarando las etiquetas al usuario y por tanto, reduciendo las opciones de navegación.
- Información desactualizada: este es uno de los errores más graves. Los contenidos constituyen la piedra angular de todo web, porque son productos de información. Si el usuario detecta que el web está caduco u obsoleto se puede predecir sin temor a equivocación que no regresará de nuevo al sitio. La constante actualización y mantenimiento de los contenidos es fundamental para la vida útil de todo web.
- Tiempo de descarga excesivo: La demora en la descarga de la página impacienta y desalienta al usuario, que finalmente optará por ir a un sitio diferente. El tiempo de descarga es un factor de competitividad, si el usuario abandona el sitio sin llegar a ver lo que se le ofreció, todos los esfuerzos invertidos en las etapas de generación del producto se perderán en un instante. Debe prestarse especial atención al empleo de imágenes de gran tamaño y resolución que demoran la descarga de las páginas. De la misma manera, la optimización de todas las imágenes es una tarea obligada para los diseñadores y desarrolladores del web.
Diez aspectos de la evaluación heurística
La evaluación heurística es un método creado para hallar problemas de usabilidad en el diseño de una interfase de usuario. La evaluación heurística requiere del empleo de un pequeño número de evaluadores que examinarán la interfaz y emitirán su juicio sobre si cumple o no con una serie de principios de usabilidad conocidos como heurísticos.
En forma general, la evaluación heurística es difícil de realizar por una sola persona, debido a que un solo evaluador no podrá detectar todos los problemas de usabilidad que puede presentar un sitio. Existen fallas que saltan a la vista de todo evaluador, pero hay otras que sólo algunos pocos las detectan, lo mismo sucede con los usuarios; algunos notarán determinadas deficiencias que para otros pasarán inadvertidas.
Existen diez aspectos o principios que Nielsen ha nombrado como heurísticos y deben considerarse al realizar este tipo de evaluación. A continuación, se relacionarán y se describirán brevemente cada uno de ellos: 17
- Visibilidad del estado del sistema: el sitio debe mantener al usuario informado del estado de las actividades y transacciones que se ejecutan.
- Relación entre el sistema y el contexto del usuario: este punto se relaciona con la redacción de los contenidos y el sistema de etiquetas. Deben emplearse frases y palabras que sean familiares para los usuarios. Debe seguir las convenciones del mundo real para que la información aparezca de forma natural y lógica
- Uso y control por el usuario: es importante que el usuario experimente la sensación y pueda controlar las actividades que ejecuta en un sitio. En ocasiones, el usuario se equivoca y debe existir un mecanismo de cancelación o vuelta al inicio que lo ayude a recomenzar la tarea.
- Prevención de errores: cuando se diseña, es aconsejable prever los errores que pueden ocurrir en tiempo de ejecución y crear algoritmos que atrapen estos errores y solucionen el problema del usuario en lugar de simplemente mostrar el mensaje de error.
- Es mejor reconocer que recordar: los objetos, acciones y opciones del sitio deben estar a la vista del usuario. Esto evita que tenga que recordar dónde las visualizó. Cuando se implementen procesos que impliquen una determinada consecución de pasos, es aconsejable la creación de mecanismos que orienten al usuario e informen sobre la etapa del proceso en la que se encuentran. Esto se conoce como "breadcrumbs" o "migas de pan".
- Flexibilidad y uso eficiente: los aceleradores -prestaciones que incorporan los navegadores para facilitar la navegación, por ejemplo los "favoritos"- son generalmente desconocidos por los usuarios inexpertos. Pero los usuarios experimentados los dominan y utilizan. Con estas prestaciones, se aumenta la velocidad de las interacciones de los usuarios con el sitio, por tanto, deben ejecutarse acciones que apoyen el uso de estos aceleradores. Como ejemplo se puede citar: evitar el uso intensivo de marcos, utilizar nombres de ficheros que no caduquen -cuando las páginas cambian de fecha, si el nombre coincide se sobrescribe por la versión más actualizada- y de usar formularios, entonces, trabajar con el método GET en lugar de POST para que el parámetro que viaja por el formulario esté presente en la URL de la página siguiente.
- Diseño práctico y simple: no debe colocarse información irrelevante a simple vista, esto entorpece la navegación y la comprensión del sitio por el usuario. Cada unidad de información irrelevante compite con una unidad de información relevante, por tal motivo minimiza el entendimiento de esta última.
- Ayudar a los usuarios: existen sitios que tienen establecidas aplicaciones que, por su grado de complejidad, requieren de asistir al usuario durante el proceso de ejecución. Debe integrarse la ayuda al contenido de las páginas que alojan estas aplicaciones.
- Compatibilidad: se refiere a ser compatible con varios tipos de navegadores y versiones de ellos. Esto garantiza que no existan deformaciones del sitio al cambiar de navegador.
- Consistencia y estándares: se refiere al lenguaje, al contenido y al diseño. Los nombres de las secciones deben ser consistentes a lo largo de todo el sitio. La duplicación de la información en las etiquetas provoca desorientación al usuario, por ejemplo "ayuda" y "preguntas frecuentes", debe elegirse una de ellas para colocar el contenido referente a esa sección.
¿Cómo conducir una evaluación heurística?
El primer paso para aplicar una evaluación heurística es la selección de los expertos. Cuanto mayor sea el número de especialistas que evalúen la interfaz mayor será la probabilidad de encontrar errores. Para seleccionar estos expertos, deben considerarse criterios como: poseer amplia experiencia en la evaluación de usabilidad y en el diseño de interfases hombre-máquina. Un dominio de todo lo relativo al producto en cuestión es otro aspecto importante en la elección de los evaluadores.
Es aconsejable que los evaluadores naveguen al menos dos veces por el sitio para interactuar y familiarizarse con su estructura antes de comenzar la evaluación.
Los expertos realizan la inspección del sitio de forma individual y sólo, una vez terminada la sesión, pueden intercambiar sus experiencias. Esto evita la predisposición durante el proceso evaluativo.
Las sesiones de evaluación deben tener una duración de aproximadamente una o dos horas. Los evaluadores se auxilian de una lista de comprobación donde están plasmados los heurísticos a evaluar y se incorporan elementos nuevos según lo considere el evaluador.
Los resultados de la evaluación se recogen en informes escritos, donde los problemas encontrados se explicarán desde el punto de vista de la usabilidad. Estos problemas se analizarán individualmente y no en su conjunto. Jerarquizar la gravedad de los errores posibilita la creación de políticas de rediseño enfocadas por orden de prioridad. La gravedad de los problemas de usabilidad puede medirse en tres factores: 18
- La frecuencia con que ocurre el problema.
- El impacto sobre los usuarios.
- La persistencia del problema.
Las ventajas más destacadas de la evaluación heurística radican en:
- Bajo costo, debido a que con un número pequeño de evaluadores se pueden obtener resultados útiles.
- A diferencia con los tests de usuarios, en esta evaluación se puede intercambiar con el evaluador durante la ejecución de las tareas.
- No es necesaria la interpretación externa debido a que todas las impresiones están recogidas en el informe del evaluador.
- Puede aplicarse en cualquier etapa del proceso.
Beneficios e importancia de la usabilidad
Después de analizar los aspectos más importantes de la usabilidad, puede concluirse que la correcta aplicación de los elementos tratados garantiza la plena satisfacción del usuario y el uso del producto que se ha diseñado, y, como es lógico, emanarán beneficios tangibles para la organización. Entre estos se pueden citar:
- Reducción de costos: tanto los costos de aprendizaje, como los de mantenimiento, diseño y rediseño del web, se reducen con la aplicación e implantación de los principios de la usabilidad.
- Aumento de la satisfacción de los usuarios.
- Mejora de la imagen y prestigio del sitio y de la organización.
- Aumento del número de visitantes que se convierten en clientes.
Los beneficios antes señalados inciden directamente en el aumento de la productividad de los sitios web, principalmente en los enfocados al comercio electrónico. La usabilidad permite una mayor rapidez y eficiencia en la realización de las tareas, por lo que de forma general optimiza el rendimiento del sitio.
GUÍA PARA EL DISEÑO Y EVALUACIÓN DE PRODUCTOS DE INFORMACIÓN EN EL WORLD WIDE WEB.
Tanto la arquitectura de información como la usabilidad son disciplinas que tienen una función sumamente importante en el diseño e implementación de sitios web dirigidos o enfocados hacia la plena satisfacción de los usuarios que motivaron su creación a partir de un diseño centrado en las necesidades de la audiencia.
La arquitectura de información es la disciplina encargada de disponer los elementos formales y de contenido que integran un sitio web. Ella asegura que el contenido informativo y el diseño tengan la calidad requerida para de ese modo, lograr la plena satisfacción de los usuarios. La implementación de una arquitectura de información coherente no puede lograrse sin incorporar los elementos que determinan el mejor uso del sitio. En este punto, la usabilidad adquiere relevancia particular.
La usabilidad es la disciplina que determina las características formales que debe presentar una interfase para que se comprenda, entienda y aprenda por sus usuarios. Quiere esto decir, que con la introducción de los elementos de usabilidad en la etapa de diseño del sitio, se garantiza la optimización de todo el proceso de producción y puesta en funcionamiento. De esta manera, se minimizan los errores de operación que pueden cometerse durante el diseño de las interfases de funcionamiento, esto posibilita acortar los plazos de ejecución y aumentar la eficiencia de todo el equipo de desarrolladores. Evita la creación de prototipos erróneos y mediante las evaluaciones prelanzamiento pueden subsanarse las faltas que se cometieron en las etapas anteriores sin necesidad de rediseñar todo el sitio web. Todo lo anterior deviene en una significativa disminución de los costos económicos y del tiempo de todo el proceso. Así, quedará más tiempo para atender aspectos de la periferia (publicidad, posicionamiento, etc.) que muchas veces se ignoran por la coexistencia de estos con problemas más graves y con mayor prioridad de solución.
De todo lo anteriormente expuesto, emana la evidente necesidad de unificar estas dos disciplinas debido a su carácter integrador, la recíproca complementación que ocurre entre ellas y la incidencia vertical y horizontal que ejercen en el éxito o fracaso de un producto de información para el web.
El porqué de esta guía
La carencia de literatura que unifique las disciplinas de Arquitectura de Información y Usabilidad en el proceso de creación de sitios web, a partir de un enfoque sistémico dónde se interrelacionen y complementen las disciplinas antes mencionadas durante las diferentes etapas del ciclo de vida de un sitio web, motivó la creación de esta guía de pasos. No se pretende hacer una metodología rígida ni arribar a criterios excluyentes. Sólo se proponen las que se consideran las mejores y más elementales prácticas que deben ejecutarse para lograr un producto exitoso y de calidad. No se puede ser estricto en un medio tan dinámico como lo es Internet, ni ante una audiencia tan disímil y heterogénea. Por esta razón, se considera que no existen soluciones perfectas en este sentido.
Para finalizar, es aconsejable reiterar que esta guía no constituye la única vía de solución a los problemas que emergen de la tarea de creación de productos para Internet. Los pasos que se proponen siguen un determinado orden lógico, a partir de un enfoque centrado plenamente en el estudio de los usuarios o audiencias. Se tipifican los contenidos más comunes y se proponen las mejores prácticas a realizar en función de las particularidades que presenta cada uno.
Estos pasos están dirigidos a satisfacer las necesidades de información que se previamente se identificaron y garantizan la plena funcionalidad y consecuencia del producto final con la necesidad que motivó su creación. Pueden establecerse otros órdenes lógicos, que no invalidan el presente trabajo y viceversa.
Pasos elementales en el diseño y evaluación de productos de información para el WWW
A continuación, se detallan los pasos propuestos para ejecutarse durante el diseño y evaluación de los sitios web. Su orden responde a la secuencia de ejecución definida a consideración del autor. Se detallan las acciones a seguir en cada momento y el por qué se seleccionó en un orden específico.
Paso 1. Estudio de la audiencia y sus necesidades.
Como el éxito o el fracaso de un sitio web depende de sus usuarios finales, se considera que para el lanzamiento de cualquier producto de información para el web, debe realizarse primero que nada un estudio de las necesidades de información de la audiencia meta o usuarios potenciales del sitio.
Es importante recolectar información que sirva como pista o referencia a las etapas subsiguientes en el diseño e implementación. Esta información se consultará y validará en las etapas que le suceden. Se analizarán aspectos como: 4
- ¿Cuáles son las audiencias más importantes?
- ¿Existen otras audiencias que no se han considerado?
- ¿Existen diferencias notables entre las audiencias de mayor importancia?
- ¿Cómo interactúan actualmente estas audiencias con la organización?
- ¿Qué motivará a estos usuarios a visitar el sitio web que se le va a ofertar?
Existen muchas otras interrogantes que giran entorno a los usuarios potenciales o audiencia meta. Esta investigación preliminar generará una lista de posibles audiencias que deben agruparse según sus características comunes.
Una vez agrupadas, debe establecerse un orden de prioridad o jerarquía de los grupos de audiencias a criterio y conveniencia del equipo de desarrollo.
Deben enumerarse las necesidades más importantes de cada grupo. Estos datos serán de suma utilidad para la creación de alternativas de arquitecturas de información para el sitio en desarrollo.
Existe una metodología para la determinación de necesidades de información en los usuarios, publicada por IFLA, sus autores son F. J. Devadason y P. Pratap Lingan. 19 En esta metodología, los autores parten del principio que no existe un método único y simple que permita la identificación y la forma de satisfacción de las necesidades informativas de los usuarios. Por este motivo, proponen la combinación de investigaciones empíricas y teóricas para el logro del objetivo en cuestión.
Y proponen una serie de siete pasos para la identificación de las necesidades informativas. A continuación se enumeran: 19
- Estudio de los posibles temas de interés de la organización/usuarios.
- Estudio de la organización y su entorno.
- Estudio del entorno inmediato de los usuarios.
- Estudio de los usuarios.
- Entrevistas formales.
- Identificación y recopilación de las necesidades de información.
- Análisis y depuración de las necesidades informativas identificadas.
La implementación de cada paso está detalladamente explicada y como conclusión arriban a que: el concepto de "necesidad de información" está enmarcado en: 19
- El estudio de usuarios.
- El estudio del entorno de los usuarios.
- El uso que le dan a la información.
Esta metodología se recomienda por su sencillez, claridad y facilidad de aplicación.
No se descarta ni excluye el empleo de otra metodología para lograr el mismo objetivo.
Sub-Paso 1.1. Creación de escenarios para cada audiencia identificada.
Una vez que se han identificado las posibles audiencias, se está en condiciones de crear los escenarios. Con esta actividad, se persigue identificar a partir de la creación de historias de ficción entorno a personajes que caracterizan cada tipo o grupo de usuarios potenciales, las posibles actividades que ejecutará cada uno de ellos.
Sub-Paso 1.2. Estudio de la competencia.
El estudio de la competencia al igual que el estudio de las posibles audiencias y sus necesidades es una actividad de gran importancia y envergadura.
Identificar posibles competidores, o competidores establecidos, brindará información valiosa toda vez que puede servir como ruta o guía en el seguimiento de los líderes, una técnica válida de mercadeo. No es obligado adoptar las mismas soluciones que han implementado otros, pero es muy útil cuando no se tiene experiencia previa en el sector.
Una vez identificados los sitios de la competencia, puede crearse una lista de criterios a evaluar y validar su utilidad para su posterior implementación en el sitio. No sólo se recopilarán aspectos positivos, con los aspectos negativos que arrojarán las evaluaciones se hará una lista de errores que no se cometerán.
De la recreación de las actividades y el análisis de los competidores, emergerá información de suma importancia en pasos sucesivos. Antes deben definirse lineamientos que orienten la ruta a seguir.
Paso 2. Definición de los objetivos del sitio
Con el conocimiento de las audiencias, sus necesidades, así como la predicción de sus comportamientos según los escenarios definidos, se esta en condiciones de trazar los objetivos que debe perseguir el sitio en construcción. En esta etapa, se vincula la misión y visión de la organización al cumplimiento de los objetivos del sitio. Se analizarán aspectos como: 4
- La misión y visión de la organización.
- ¿En qué medida el sitio en construcción aporta al cumplimiento de esa misión?
- ¿El nuevo medio del ciberespacio amerita que sea reconsiderada la misión de la organización?
- ¿Cómo se vislumbra el desempeño del sitio en el futuro?
Una vez definidos y esclarecidos los objetivos del sitio en concordancia con la misión de la organización y las necesidades de los usuarios, se está en condiciones de abordar el tercer paso de esta guía.
Paso 3. Determinación de los contenidos y los requerimientos funcionales.
En este punto, existe suficiente información para poder establecer los contenidos, así como las funcionalidades con que deberá contar el sitio en producción.
Con el análisis de la competencia, puede identificarse un grupo de contenidos que tal vez se adecuen al sitio que se creará, sea por tratarse de productos similares, de organizaciones con misiones similares o por contar con un universo de usuarios potenciales con similares necesidades informativas y características. De cualquier manera, la calidad radica en el detalle y la diferencia hace la exclusividad. Deben analizarse muy bien las necesidades informativas obtenidas en el estudio de los usuarios para determinar qué contenidos serán apropiados para satisfacer las necesidades existentes y las fuentes de información de dónde se extraerán dichos contenidos.
En forma general, se tomarán tres grupos genéricos representativos de los contenidos más comunes de hallar en Internet. Estos son:
- Contenidos con carácter comercial.
- Contenidos con carácter académico.
- Contenidos dirigidos al entretenimiento y el ocio.
Para cada grupo temático, existen elementos particulares de contenidos y requerimientos funcionales. Puede crearse una lista individual para cada uno.
Por ejemplo, los contenidos con carácter comercial generalmente incluyen una lista de los productos o servicios que se ofertan y sus precios, así como ofertas condicionadas a distintos elementos del mercado, como pueden ser el estímulo con obsequios al realizar compras voluminosas, rebajas de temporadas, entre otros.
Los requerimientos técnicos para este tipo de contenidos frecuentemente se basan en un alto nivel tecnológico a nivel de programación, soporte técnico y seguridad. Debe posibilitarse la realización de transacciones en línea, la validación de tarjetas de crédito, la búsqueda de productos por diversos criterios y la encriptación de los datos. Adicionalmente, la utilización de una conexión segura (Secure Socket Layer) es de obligada consideración para este tipo de contenidos.
Los contenidos con carácter académico a menudo no requieren de prestaciones funcionales complejas. Es de común inclusión, las opciones de búsqueda y recuperación de información inherentes a todo sitio web. Su principal complejidad se plantea en el procesamiento y representación de los contenidos. Deben abordarse según áreas temáticas, generalmente se les crea más de una entrada, esto facilita su recuperación. El procesamiento analítico-sintético es casi de obligada utilización para este tipo de contenidos. En muchos casos, debido a su extensión se crean versiones especiales para imprimir o descargar según convenga.
En algunos casos, se controla el acceso a estos contenidos por medio de claves o grupo de direcciones IP -por ejemplo todos los usuarios de una universidad o de un dominio específico.
Los contenidos dirigidos al entretenimiento u ocio no requieren de una compleja representación ni procesamiento, su recuperación es bastante fácil -un juego de ajedrez, el chat, etc.-; no obstante, sí presentan grandes requerimientos tecnológicos que van desde un ancho de banda en el servidor que posibilite la rápida descarga de los Applets -programas utilizados por muchos juegos online y chats- hasta una compleja programación y personalización a nivel de usuario -estadísticas, inicios de sesión, etcétera.
Una vez que se han determinado, los contenidos del sitio y los requerimientos funcionales que estos necesitan se puede avanzar hacia el próximo paso.
Paso 4. Definir la estructura del sitio.
Al llegar a este paso, la primera acción a ejecutar consiste en etiquetar los contenidos seleccionados en el paso anterior. Debe prestarse especial atención al diseñar las etiquetas. Estas deben ser comprensibles para los usuarios y, a la vez, representativas del contenido que encierran.
Para cada grupo de contenidos, existen etiquetas casi predefinidas. Tal es el caso, por ejemplo, en los contenidos con carácter comercial, de las etiquetas "Catálogo de productos", "Carro de compra", "Comprar", etcétera.
En el caso de los contenidos orientados al uso académico, pueden encontrarse etiquetas del tipo: "Índice de materias", "Palabras clave", "Resumen", entre otras.
Los contenidos orientados al entretenimiento poseen múltiples formas de designación o etiquetado. Estas varían en dependencia del juego o prestación que se ofrece. La única condición importante, en este caso, radica en que sean del dominio y entendimiento por parte de los usuarios.
Una vez determinadas las etiquetas que designarán al contenido, se pasa a la creación de los esquemas y estructuras de organización de la información.
En dependencia del grupo de contenidos, puede recomendarse la utilización de determinada estructura de organización de la información.
No quiere esto decir que las restantes estructuras de organización de la información que existen no sean utilizables para un grupo de contenidos específico, sólo se hace una recomendación sobre cual es la más aconsejable según nuestro criterio.
Cabe apuntar que la complejidad de los contenidos relativos al comercio electrónico amerita la realización de un profundo análisis antes de decidir qué EOI seleccionar.
No obstante, por sus características, puede seleccionarse un esquema de organización de la información (EOI) alfabético o uno orientado a la realización de las tareas, cabría también considerar, la elección de un EOI orientado a los intereses de la audiencia potencial. En cualquier caso, la elección final corresponde al equipo de desarrollo, en particular a la persona que tenga a su cargo la arquitectura de información.
Se dispondrá además, de un índice alfabético de productos basado en una estructura de organización de la información (ESOI) soportada sobre un modelo de bases de datos relacionales que posibilite la recuperación rápida y pertinente de los datos relativos a los productos/servicios ofertados.
Además, los propios requerimientos funcionales de estos contenidos reafirman la necesidad de elegir una ESOI de bases de datos relacionales.
Los contenidos de carácter académico pueden disponerse en un EOI ambiguo organizado según la materia, siguiendo una ESOI jerárquica o de hipertextos. Estos contenidos, según sea el caso, pueden organizarse bajo un EOI cronológico, cuando la temática específica lo requiera.
Para los grupos de contenidos dirigidos al entretenimiento, la elección de un EOI híbrido apunta a ser la solución más aconsejable, debido a la heterogeneidad de sus contenidos y la diversidad de intereses y características de sus usuarios. Por los requerimientos funcionales y tecnológicos que presentan estos contenidos, al igual que los orientados al comercio, debe seleccionarse una ESOI basada en un sistema de bases de datos relacionales que soporte la carga de transacciones que transitará por un sitio de estas características.
Posteriormente, y una vez seleccionados los esquemas y estructuras de organización de la información, se procederá a la elección de los sistemas de navegación (SN). La elección de un sistema de navegación global es común para todo tipo de contenidos. Los sistemas de navegación locales y específicos se implementarán a consideración del arquitecto de información, según las características específicas del contenido lo requieran.
No obstante, se pudiera considerar, por ejemplo, para los contenidos de carácter comercial, debe implementarse un sistema de navegación específico (SNE) para las páginas que muestren las categorías de productos disponibles. Asimismo, los contenidos con enfoque académico dispondrán de un SNE que mostrará, por citar un ejemplo, índices de las materias existentes. Para los contenidos orientados al entretenimiento, el SNE puede contener una lista de los juegos disponibles.
En todos los casos, la elección de los sistemas de navegación está determinada por las características específicas del grupo de contenidos a donde conducen y las peculiaridades de los usuarios que harán uso de estos.
Una vez seleccionados los esquemas, las estructuras de organización de la información y elegidos los sistemas de navegación a implementar, se está en condiciones de esgrimir metáforas. Esta actividad es útil para la comunicación entre los integrantes del equipo de desarrollo, no obstante puede excluirse su realización, en aras de acortar el tiempo de realización.
En este punto, se dispone de suficiente información para continuar con el paso siguiente, la definición del diseño gráfico y visual.
Paso 5. Diseño gráfico y visual.
El diseño gráfico y visual es de suma importancia para el éxito del sitio web. Los elementos que lo constituyen determinarán el "look & feel" del sitio. Este aspecto es evaluado por los usuarios de forma inconsciente y subjetiva, pero incide verticalmente en el criterio de los usuarios sobre el sitio.
Según los grupos de contenidos el diseño visual es más o menos determinante.
Por ejemplo, los sitios cuyos contenidos están dirigidos al comercio electrónico deben resaltar los elementos gráficos con la finalidad de impresionar y deslumbrar al usuario. Pero no debe exagerarse en el uso de imágenes porque se podría causar distracción.
Los sitios con contenidos académicos no requieren de excesivos efectos visuales, esto no implica deslucirlos con grandes masas de textos sin imágenes. Se pueden incluir elementos gráficos con el objetivo de amenizar la lectura, se debe cuidar de mantener la armonía entre la tipografía, el color de esta y el color de fondo de la página.
En contraste con el anterior, los sitios que presentan contenidos orientados al entretenimiento demandan el empleo de imágenes y efectos impactantes. Se persigue causar la sensación de diversión en el usuario. La incorporación de elementos de multimedia como videos, animaciones y sonidos es una práctica común dentro de los sitios que se orientan a esta actividad.
Una vez definidos los elementos visuales a emplear y a partir de la información recogida con anterioridad, se está en condiciones de avanzar al próximo paso.
Paso 6. Definición y creación de plantillas y prototipos
Las plantillas o prototipos permiten estructurar y disponer todos los elementos seleccionados en lo que sería un esbozo de cada página del sitio, o al menos de las más generales.
Las plantillas de sitios orientados al comercio electrónico y al entretenimiento deben ser lo más interactivas y funcionales posibles, debido a que se realizarán pruebas de usabilidad sobre ellas.
Es recomendable la utilización de programas específicos para la creación de prototipos funcionales. Anteriormente, se mencionó Visio de Microsoft, este no es el único programa que permite el diseño de los prototipos con un alto grado de funcionalidad e interacción, pero es el que más abunda en nuestro entorno.
Las plantillas de sitios con corte académico no necesitan ser interactivas, aunque hacerlas de este modo no constituye un error.
Pero por su naturaleza, pueden ser prototipos estáticos, incluso en papel, donde se dispongan los esquemas y las estructuras de organización de la información, se plasmen las etiquetas y se integren dentro de los sistemas de navegación seleccionados.
Es imprescindible considerar los principios de usabilidad que deben cumplir las futuras páginas del sitio para la creación de los prototipos. Esto garantizará minimizar los errores durante la implementación final del producto y acortará el tiempo en las evaluaciones.
Una vez terminados estos prototipos, se procede a su evaluación y prueba.
Paso 7. Evaluación y prueba de plantillas.
Este paso es muy importante debido a que aportará información sobre los errores que se han cometido durante las etapas anteriores. En este momento, se aplicarán evaluaciones a los prototipos creados. Puede comenzarse con un "Chequeo cognitivo", seguido de una "Evaluación heurística".
La evaluación de consistencia puede tomarse como paso intermedio entre estas dos evaluaciones.
La naturaleza de los contenidos no incide en seleccionar un determinado tipo de evaluación. Se persigue conocer los errores que se han cometido en el diseño de la interfase, por tanto su aplicación es independiente del marco contextual.
Una vez recopilados los resultados arrojados por las evaluaciones, se tienen los elementos necesarios para conducir un rediseño de las plantillas evaluadas, este sería el próximo escaño de esta guía.
Paso 8. Rediseño de plantillas.
Con los resultados obtenidos en los procesos evaluativos anteriores, se procede a implementar cambios a nivel de prototipo con el objetivo de enmendar los errores cometidos y garantizar la plena usabilidad de las futuras páginas.
Una vez concluido el rediseño de los prototipos, debe repetirse el paso 7 para validar su total corrección. De ser necesario, se aplicaría un nuevo rediseño hasta que queden subsanados todos los errores que puedan quedar.
El próximo paso a seguir estaría dirigido a definir las estrategias de posicionamiento del sitio.
Paso 9. Definición de las estrategias de posicionamiento.
Un sitio web, como todo producto que se lanza al mercado, debe tener definidas líneas directrices que conduzcan en su ubicación dentro del entorno. En este paso, se establecerán las estrategias propias del mercadeo como la publicidad y promoción.
Adicionalmente, por las características intrínsecas de este producto se definirán los plazos para darle de alta en los buscadores, es decir, posicionarlo en Internet. La elaboración de los META Tags -marcadores dentro del código de la página que contienen información que es utilizada por los motores de búsqueda para indicar los sitios-, así como la determinación de las palabras clave que describirán con mayor exactitud el sitio serán determinados en este momento.
Al finalizar estas actividades, se tendrán todos los elementos necesarios para conducir a la implementación final del sitio. Antes de ese momento, debe crearse un documento dónde se reflejen todas las decisiones tomadas con anterioridad y su justificación. Este asunto se abordará en el próximo paso.
Paso 10. Creación de la guía de estilo de arquitectura de información y usabilidad.
Las características de la guía de estilo se abordaron anteriormente. Sólo resta agregar que se debe ser cuidadoso de no omitir ningún elemento medular de los tratados antes. Es aconsejable crear varias copias de esta guía y distribuirlas entre todos los miembros del equipo de desarrollo.
Con el informe detallado de todos los elementos que integrarán el sitio, se puede proceder con la siguiente etapa.
Paso 11. Producción e implementación.
En este paso, se materializan todos los esfuerzos invertidos en las etapas anteriores. Su éxito depende de la calidad con la que se ejecutaron las actividades que le antecedieron. Debe prestarse atención a los plazos y tiempos de ejecución y al cumplimiento estricto de los aspectos reflejados en la guía de estilo. Durante esta etapa, pueden aplicarse evaluaciones a las páginas que se van implementando. De cualquier manera, una vez terminado el sitio y lanzado a Internet vendría la ejecución del paso 12 y final de esta guía.
Paso 12. Evaluaciones.
En este momento, se ha lanzado el sitio. Después de los primeros momentos, deben aplicarse evaluaciones que aseguren el funcionamiento correcto del web, el cumplimiento de los objetivos para los que se creó y la plena satisfacción de los usuarios.
Este paso sirve de retroalimentación entre el sistema, la organización y los usuarios del sitio. Las evaluaciones pueden programarse de forma cíclica o implementarlas cuando se sospecha la ocurrencia de problemas.
Otra razón para mantener la constante evaluación del sitio web está determinada por el carácter dinámico y cambiante de las necesidades de los usuarios. Por este motivo, no deben descuidarse los controles con el fin de detectar a tiempo imperfecciones y enmendarlas en el menor tiempo posible, antes que causen un mayor daño al producto, los usuarios y la organización.
Con este último paso, se concluye la propuesta para el diseño e implementación de sitios web. Como se plasmó anteriormente, esta guía no intenta ofrecer soluciones definitivas, sólo recoge los elementos imprescindibles para lograr un producto de calidad en Internet. Su actualización y corrección pueden implementarse según se detecten cambios en el entorno actual.
Consideraciones finales
- La arquitectura de información y la usabilidad son las disciplinas que garantizan la calidad y coherencia de los productos para web, debido a su carácter integrador y sistémico.
- El objetivo de los productos para el web es lograr la máxima satisfacción de los usuarios. En ello, inciden directamente la calidad de sus contenidos y de las interfases de funcionamiento. Este grado de calidad se logra a partir de la inclusión de los elementos que aportan la arquitectura de información y la usabilidad.
- El estudio de los elementos fundamentales de estas dos disciplinas permitió proponer pasos cualitativamente nuevos para la creación y desarrollo de productos web.
- Esta propuesta permitirá concluir que: A partir de la identificación de las necesidades de la audiencia potencial, se establecen las pautas para las etapas restantes del ciclo de desarrollo de un producto web.
- El ciclo de vida de los productos web se planifica de forma sistémica, a partir de una serie de pasos, donde la salida del anterior constituye la entrada del siguiente.
- La evaluación debe estar presente antes y después de finalizar el producto.
Referencias bibliográficas
1. Gómez Reyes M. Arquitectura de información. La Habana: INFO 2002, IDICT, 2002. p. 2,3.
2. Wurman R. Information Architects. Los Angeles: Watson-Guptill Pubis, 1997. p. 10,11.
3. Tufte E. Visual Explanations. New York: Graphics Press, 1992. p.18.
4. Rosenfeld L, Morville P. Information Architecture for the World Wide Web. Cambridge: O´Relly, 1999. p. 14, 20,21,29,58,65,67,105,105,151,140,141,137.
5. Garrett J. The Elements of User Experience. New York: New Riders Publishing, 2002. p. 11.
6. Sutherland I. SketchPad: A Man-Machine Graphical Communication System [en línea]. Disponible en: http://citeseer.nj.nec.com/context/41678/0 [Consultado 12 de agosto del 2002].
7. ISO. Norma ISO/FDIS 9241-11. Ergonomic requeriments for office work with visual display terminal. Genove: ISO, s.a.
8. Olmeda Gómez C. Resultados preliminares de la evaluación de webs de información. La Habana: INFO 2002, 2002.
9. ISO. ISO 9126. [en línea]. Disponible en: http://www.issco.unige.ch/ewg95/node14.html#SECTION00311000000000000000 [Consultado: 29 de agosto del 2002].
10. Fidalgo A. Usabilidad: La gran desconocida [en línea]. Disponible en: http://www.emergia.net [Consultado: 7 de junio del 2002].
11. Jacob N. Becoming a Usability Professional [en línea]. Disponible en: http://www.useit.com/alertbox/20020722.html [Consultado: 25de agosto del 2002].
12. Nielsen J. Top Ten Guidelines for Homepage Usability [en línea]. Disponible en: http://www.useit.com/alertbox/20020512.html [Consultado: 14 de agosto del 2002].
13. Nielsen J. Site Map Usability [en línea]. Disponible en: http://www.useit.com/alertbox/20020206.html [Consultado: 14 de julio del 2002].
14. Nielsen J. Usability Metrics [en línea]. Disponible en: http://www.useit.com/alertbox/20010121.html [Consultado: 14 de agosto del 2002].
15. Hom, J. The Usability Toolbox [en línea]. Disponible en: http://jthom.best.vwh.net/usability/usable.htm [Consultado 23 de septiembre del 2002].
16. Nielsen J. Top Ten Mistakes Revisited Three Years Later [en línea]. Disponible en: http://www.useit.com/alertbox/990502.html [Consultado: 14 de mayo del 2002].
17. Nielsen J. Ten Usability Heuristics [en línea]. Disponible en: http://www.useit.com/alertbox/20010605.html [Consultado: 12 de agosto del 2002].
18. Nielsen J. Ten Usability Heuristics [en línea]. Disponible en: http://www.useit.com/alertbox/20010605.html [Consultado: 12 de agosto del 2002].
19. Devadason F, Pratap Lingan P. A Methodology for the Identification of Information Needs of Users [en línea]. Disponible en: http://www.ifla.org/IV/ifla62/62-devf.htm [Consultado: 27 de junio del 2002].
Recibido: 28 de noviembre del 2004.
Aprobado: 18 de diciembre del 2004.
Lic. Antonio Montes de Oca Sánchez de Bustamante
Grupo de Automatización.
Dirección de Información Científico- Técnica.
Universidad de La Habana.
San Lázaro y L. El Vedado. Ciudad de La Habana.
Correo electrónico: tmontes@dict.uh.cu
1Licenciado en Información Científico-Técnica y Bibliotecología. Grupo de Automatización. Dirección de Información Científico- Técnica. Universidad de La Habana.
Ficha de procesamiento
Clasificación: Artículo docente.
¿Cómo citar esta contribución según el estilo Vancouver?
Montes de Oca Sánchez de Bustamante A. Arquitectura de información y usabilidad: nociones básicas para los profesionales de la información. Acimed 2004;12(6). Disponible en: http://bvs.sld.cu/revistas/aci/vol12_6_04/aci04604.htm Consultado: día/mes/año.
Términos sugeridos para la indización
Según DeCS 1
CIENCIAS DE LA INFORMACION; INTERNET; INTERFASE USUARIO-COMPUTADOR; SISTEMAS DE COMPUTACION
INFORMATION SCIENCE; INTERNET; USER-COMPUTER INTERFACE; COMPUTER SYSTEMS
Según DeCI 2
INFORMACION/organización y administración; NAVEGACION; SITIO WEB/organización y administración; SITIO WEB/evaluacion; HIPERTEXTO; INTRANET; INTERFASE USUARIO-COMPUTADORA/desarrollo; TECNICAS DE EVALUACION.
INFORMATION/organization and administration;NAVIGATION; WEB SITE/organization and administration; WEB SITE/evaluation; HYPERTEXT; INTRANET; USER-COMPUTER INTERFACE/development; EVALUATION TECHNIQUES.
1 BIREME. Descriptores en Ciencias de la Salud (DeCS). Sao Paulo: BIREME, 2004.
Disponible en: http://decs.bvs.br/E/homepagee.htm
2 Díaz del Campo S. Propuesta de términos para la indización en Ciencias de la Información. Descriptores en Ciencias de la Información (DeCI). Disponible en: http://cis.sld.cu/E/tesauro.pdf